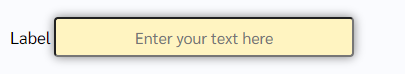
How does this component appear in a web page?

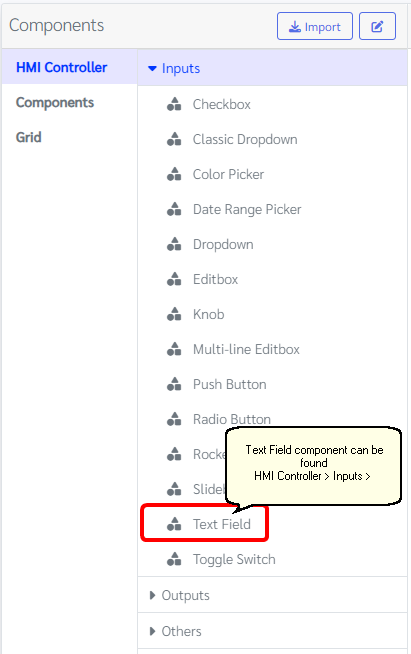
How does this component appears in Aimagin Connect?

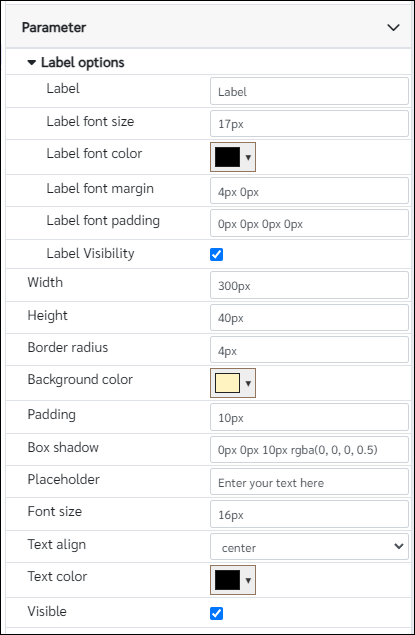
What can be configured?

Parameters
Configuration Parameter |
Selectable Option/Value |
Description |
Default Value |
Data type |
Label■■ |
|
Text field label |
Label |
String |
Label font size■■ |
|
Text field label font size, Note parameter needs to have units |
17px |
String |
Label font color■■ |
|
Label font color |
rgba(0,0,0,1) |
Color |
Label font margin■■ |
|
Text field label margin values, Note parameter needs to have units |
4px 0px |
String |
Label font padding■■ |
|
Text field label padding values, Note parameter needs to have units |
0px 0px 0px 0px |
String |
Label Visibility■■ |
true--false |
Show/Hide text field label |
true |
Boolean |
Width■■ |
|
Width of the text field, Note parameter needs to have units |
300px |
String |
Height■■ |
|
Height of the text field, Note parameter needs to have units |
40px |
String |
Border radius■■ |
|
Border-radius of the text field, Note parameter needs to have units |
4px |
String |
Background color■■ |
|
Background-color of text field |
rgba(255,244,193,1) |
Color |
Padding■■ |
|
Padding of text field, Note parameter needs to have units. Top, RIght, Bottom and Left paddign can be individually control in this parameter as same as label font padding |
10px |
String |
Box shadow■■ |
|
Text field box shadow define. x offset, y offset, blur, spread and the color can be configure in the parameter |
0px 0px 10px rgba(0, 0, 0, 0.5) |
String |
Placeholder■■ |
|
Placeholder text of text field |
Enter your text here |
String |
Font size■■ |
|
Font-size of text field, Note parameter needs to have units |
16px |
String |
Text align■■ |
left--center--right |
Text alignment of the text field |
center |
String |
Text color■■ |
|
Text color of text field |
rgba(0,0,0,1) |
Color |
Visible■■ |
true--false |
Show hide editbox |
true |
Boolean |
■ - getParameter function available - getParameter function needs two input parameters, id and parameter name eg: getParameter('id of the component','parameter name')
■ - setParameter function available - setParameter function needs three input parameters, id, parameter name and the value eg: setParameter('id of the component','parameter name',value)
Event callback
Event callback |
Description |
|
|
When to use this component?
This component can be used to get and text input for any web page
How does this component work?
The component used standard HTML tags to develop with set of styles available in the parameter list.