How does this component appear in a web page?

Animation

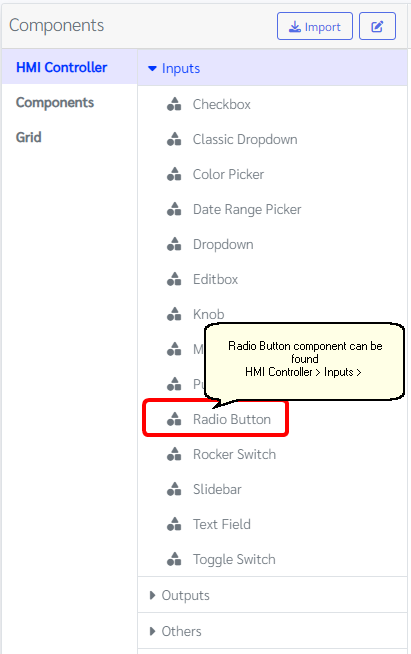
How does this component appears in Aimagin Connect?

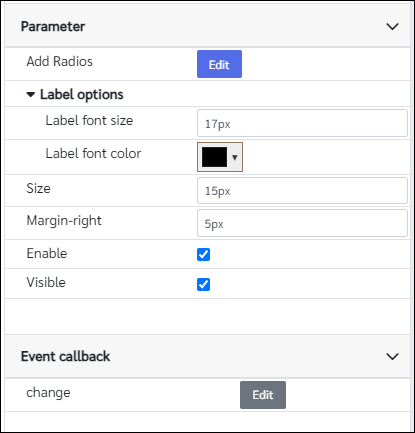
What can be configured?

Parameters
Configuration Parameter |
Selectable Option/Value |
Description |
Default Value |
Data type |
Add Radios |
|
List of options that available in the radio buttons |
['Label1', 'Label2'] |
Object |
Label font size |
|
Label font size, Note this parameter needs to have units |
17px |
String |
Label font color |
|
Label font color |
rgba(0,0,0,1) |
Color |
Size |
|
Size of radio button, Note this parameter needs to have units |
15px |
String |
Margin-right |
|
Margin-right of radio button, Note this parameter needs to have units |
5px |
String |
Enable■■ |
true--false |
Enable/Disable component |
true |
Boolean |
Visible■■ |
true--false |
Show/Hide component |
true |
Boolean |
■ - getParameter function available - getParameter function needs two input parameters, id and parameter name eg: getParameter('id of the component','parameter name')
■ - setParameter function available - setParameter function needs three input parameters, id, parameter name and the value eg: setParameter('id of the component','parameter name',value)
Event callback
Event callback |
Description |
Change |
This callback will triggered if the knob value is changed |
When to use this component?
This component can be used to select an option from a list in the web page and only one can be selected in the radio buttons for a set.
How does this component work?
This component was implemented using standard HTML tags and used some styling to customize from the parameter list. If you edit the Add Radios parameter from the configuration option it will open a new popup window to add more parameters & edit the existing radio button list.