How does this component appear in a web page?

animation

How does this component appears in Aimagin Connect?

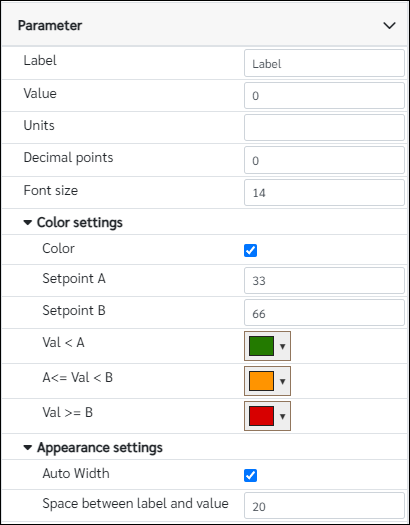
What can be configured?

Parameters
Configuration Parameter |
Selectable Option/Value |
Description |
Default Value |
Data type |
Label■■ |
|
The label to be displayed |
Label |
String |
Value■■ |
|
The initial value of the display |
0 |
Number |
Units■■ |
|
The units of the display |
|
String |
Decimal points■ |
|
The number of decimal places of the display |
0 |
Number |
Font size■■ |
|
Font size in pixels |
14 |
Number (in pixels) |
Color■ |
true--false |
Change the color of the value according to range |
false |
Boolean |
Setpoint A■ |
|
Set point A is the value that the first color change happen in the gauge |
33 |
Number |
Setpoint B■ |
|
Set point B is the value that the second color change happen in the gauge |
66 |
Number |
Val < A■ |
|
Color when the value is below Setpoint A and Setpoint B (Value < Setpoint A and Value < Setpoint B) |
rgb(0, 0, 0) |
Color |
A<= Val < B■ |
|
Color when the value is greater than or equal to Setpoint A and less than Setpoint B (Setpoint A <= Value < Setpoint B) |
rgb(0, 0, 0) |
Color |
Val >= B■ |
|
Color when the value is greater than Setpoint A and greater than or equal to Setpoint B (Value > Setpoint A and Value >= Setpoint B) |
rgb(0, 0, 0) |
Color |
Auto Width |
true--false |
Check true if the space between the label and the value takes the entire length of the parent component. (ex: when used within a column) |
true |
Boolean |
Space between label and value■ |
|
Enter a non-negative integer value for the amount of space between the label and the value. (Ineffective if the 'Auto Width' property is checked) |
20 |
Number (in pixels) |
■ - getParameter function available - getParameter function needs two input parameters, id and parameter name eg: getParameter('id of the component','parameter name')
■ - setParameter function available - setParameter function needs three input parameters, id, parameter name and the value eg: setParameter('id of the component','parameter name',value)
When to use this component?
This component can be used to show label with a value and color change for a two setpoints can be also implemented.
How does this component work?
This component was created using standard HTML tags.