How does this component appear in a web page?

animation

How does this component appears in Aimagin Connect?

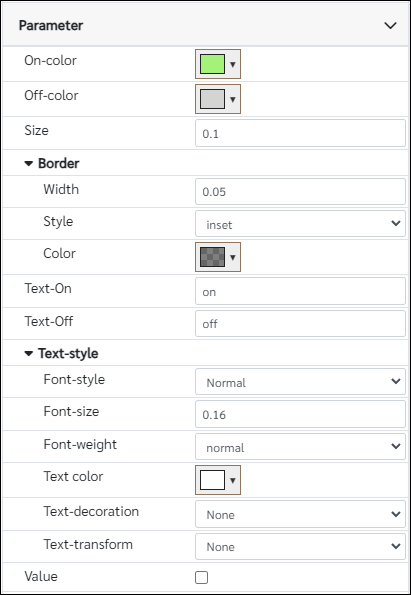
What can be configured?

Parameters
Configuration Parameter |
Selectable Option/Value |
Description |
Default Value |
Data type |
On-color■■ |
|
On-color of indicator |
rgba(164, 242, 119, 1) |
Color |
Off-color■■ |
|
Off-color of indicator |
rgba(212, 213, 210, 1) |
Color |
Size■ |
|
Size of Indicator Lamp as a factor with respect to the width of the parent element |
0.1 |
Number |
Width■ |
|
Border width with respect to the Size |
0.05 |
Number |
Style■■ |
none--solid--dotted--dashed--double--groove--ridge--inset--outset |
Border style |
inset |
String |
Color■■ |
|
Border color |
rgba(0, 0, 0, 0.5) |
Color |
Text-On■■ |
|
On text |
on |
String |
Text-Off■■ |
|
Off text |
off |
String |
Font-style■■ |
Normal--Italic |
Style of Push button |
Normal(normal) |
String |
Font-size■ |
|
Font-size of Push button with respect to the Size |
0.16 |
Number |
Font-weight■■ |
normal--bold |
Font-weight of Push button |
normal |
String |
Text color■■ |
|
Text color of Push button |
rgba(255, 255, 255, 1) |
Color |
Text-decoration■■ |
None--Underline--Overline--Line-through |
Decoration of the text |
None(none) |
String |
Text-transform■■ |
None--Uppercase--Lowercase |
Transform of the text |
None(none) |
String |
Value■■ |
true--false |
Indicator lamp value |
false |
Boolean |
■ - getParameter function available - getParameter function needs two input parameters, id and parameter name eg: getParameter('id of the component','parameter name')
■ - setParameter function available - setParameter function needs three input parameters, id, parameter name and the value eg: setParameter('id of the component','parameter name',value)
When to use this component?
This component is an indicator for an HMI. The component accept two statuses On/Off
How does this component work?
This component is made using standard HTML tags with different styles. The component also has a small transition to have effects shown on the indicator.