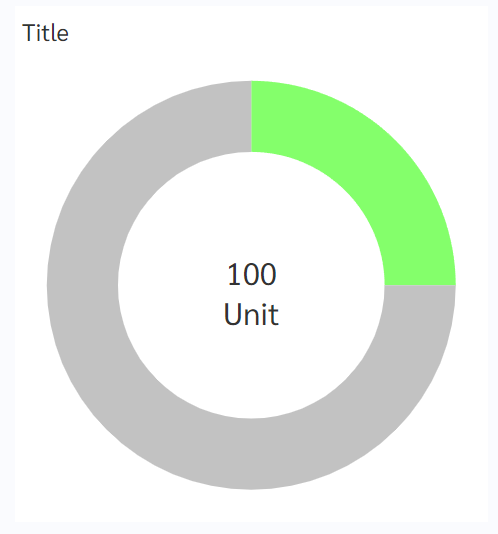
How does this component appear in a web page?

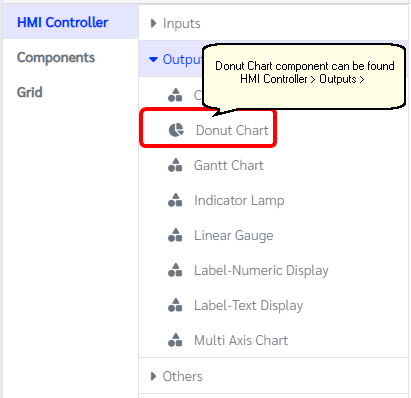
How does this component appears in Aimagin Connect?

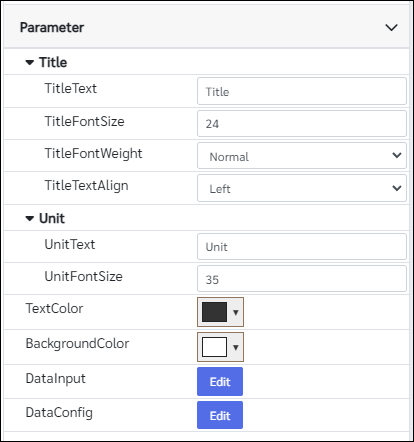
What can be configured?

Parameters
Configuration Parameter |
Selectable Option/Value |
Description |
Default Value |
Data type |
TitleText■ |
|
Text of the Donut chart title |
Title |
String |
TitleFontSize■ |
|
Font Size of Donut chart title |
24 |
Number (In pixels) |
TitleFontWeight■ |
Normal--Bold |
Font Weight of Donut chart title |
Normal(normal) |
String |
TitleTextAlign■ |
Left--Center--Right |
Text Align of Title |
Left(left) |
String |
UnitText■ |
|
Text of Unit |
Unit |
String |
UnitFontSize■ |
|
Font Size of Unit |
35 |
Number (In pixels) |
TextColor■ |
|
Color of Text |
rgb(51, 51, 51) |
Color |
BackgroundColor■ |
|
Background color of this donut chart |
rgb(255, 255, 255) |
Color |
DataInput■■ |
|
Data Input Data of this donut chart. Value object accept this format { "state": "sql", "database": "sqlite", "sql": "SELECT 25.0 as temp, 75.0 as empty" } type your sql query as need, in this example temp and empty are the two types shown in the donut chart |
|
Object |
DataConfig■ |
|
Data Config of this donut chart Value object accept this format [ {"temp": ["label1","#84ff6b"]}, {"empty": ["label2","#c2c2c2"]} ] In this parameter user can define color formats that assigned to the types that defined in the DataInput |
|
Object |
■ - getParameter function available - getParameter function needs two input parameters, id and parameter name eg: getParameter('id of the component','parameter name')
■ - setParameter function available - setParameter function needs three input parameters, id, parameter name and the value eg: setParameter('id of the component','parameter name',value)
When to use this component?
This component can be used for any kind of data visualization on a donut chart.
How does this component work?
This component is made using the D3 library and linked to aimagin connect database. Even without a database table user can use this component as defined in the parameter table. This component is better to use in a col, div, or any component that can define the width. Because the donut chart will automatically resize to have the entire width of the parent component.