How does this component appear in a web page?

When the component is in focus(textfield is clicked)

Animation

How does this component appears in Aimagin Connect?

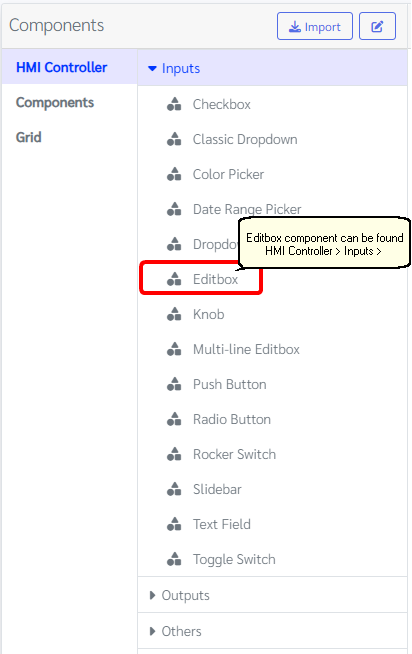
What can be configured?

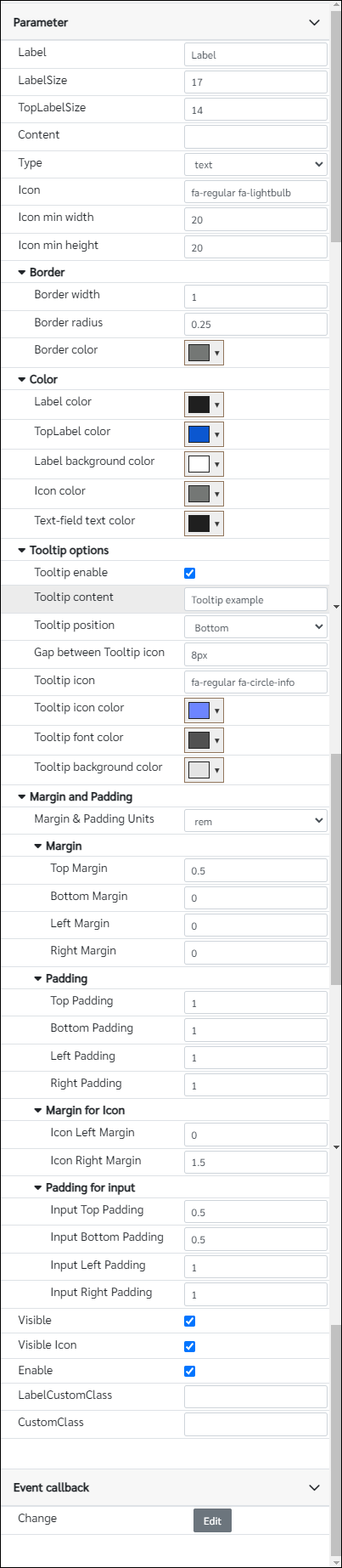
Parameters
Configuration Parameter |
Selectable Option/Value |
Description |
Default Value |
Data type |
Label■■ |
|
Label text |
Label |
String |
LabelSize■■ |
|
Text size of the label and the input field |
17 |
Number |
TopLabelSize |
|
Label text size when the editbox is in focus |
14 |
Number |
Content■■ |
|
Editbox content |
|
String |
Type■■ |
text--password--number |
editbox input type |
text |
String |
Icon■■ |
|
Fontawesome icon class |
fa-regular fa-lightbulb |
String |
Icon min width■■ |
|
Icon min width This may be useful to align more than one edit boxes together. Because all fontawesome icons do not have the same sizes. Therefore, giving min size will make it easy to align contents. |
20 |
Number (in pixels) |
Icon min height■■ |
|
Icon min height This may be useful to align more than one edit boxes together. Because all fontawesome icons do not have the same sizes. Therefore, giving min size will make it easy to align contents. |
20 |
Number (in pixels) |
Border width■■ |
|
Border width when it is not in focus, When it is in focus this will change to 3px |
1 |
Number (in pixels) |
Border radius■■ |
|
Border radius |
0.5 |
Number (in rem) |
Border color■■ |
|
Border color when it is not in focus mode |
rgb(31, 31, 31) |
Color |
Label color■■ |
|
Label text color when it is not in focus |
rgb(31, 31, 31) |
Color |
TopLabel color |
|
Label text color when it is in focus. The same color will be applied to the border. |
rgb(11, 87, 208) |
Color |
Label background color■■ |
|
Label background color needs to match the background color of the editbox |
rgb(255, 255, 255) |
Color |
Icon color■■ |
|
Color of the icon |
rgb(116, 119, 117) |
Color |
Text-field text color■■ |
|
Input field text color |
rgb(31, 31, 31) |
Color |
Tooltip enable■■ |
|
Show tooltip |
true |
Boolean |
Tooltip content■■ |
|
tooltip text content |
Tooltip example |
String |
Tooltip position■■ |
Top--Bottom |
Tooltip appearing position |
Bottom |
String |
Gap between Tooltip icon■■ |
|
Gap between tooltip and the icon |
8px |
String |
Tooltip icon■■ |
|
Font awesome class names for the tooltip icon |
fa-regular fa-circle-info |
String |
Tooltip icon color■■ |
|
Tooltip icon color |
rgb(109, 133, 255) |
Color |
Tooltip font color■■ |
|
Tooltip font color |
rgb(81, 81, 81) |
Color |
Tooltip background color■■ |
|
Tooltip background color |
rgb(228, 228, 228) |
Color |
Margin and padding Units |
px--cm--mm--in--pc--pt--ch--em--rem--vh--vw--vmin--vmax |
Margin & padding units options for the component, icon and text area |
rem |
String |
Top Margin■■ |
|
Top margin of the component |
0.5 |
Number (in selected unit) |
Bottom Margin■■ |
|
Bottom margin of the component |
0 |
Number (in selected unit) |
Left Margin■■ |
|
Left margin of the component |
0 |
Number (in selected unit) |
Right Margin■■ |
|
Right margin of the component |
0 |
Number (in selected unit) |
Top Padding■■ |
|
Top padding of the component |
1 |
Number (in selected unit) |
Bottom Padding■■ |
|
Bottom padding of the component |
1 |
Number (in selected unit) |
Left Padding■■ |
|
Left padding of the component |
1 |
Number (in selected unit) |
Right Padding■■ |
|
Right padding of the component |
1 |
Number (in selected unit) |
Icon Left Margin■■ |
|
Left margin of the icon |
0 |
Number (in selected unit) |
Icon Right Margin■■ |
|
Right margin of the icon |
1.5 |
Number (in selected unit) |
Input Top Padding■■ |
|
Top padding of the text area |
0.5 |
Number (in selected unit) |
Input Bottom Padding■■ |
|
Bottom padding of the text area |
0.5 |
Number (in selected unit) |
Input Left Padding■■ |
|
Left padding of the text area |
1 |
Number (in selected unit) |
Input Right Padding■■ |
|
Right padding of the text area |
1 |
Number (in selected unit) |
Visible■■ |
true--false |
Show hide editbox |
true |
Boolean |
Visible Icon■■ |
true--false |
Show hide Icon of the editbox |
true |
Boolean |
Enable■■ |
true--false |
Enable disable editbox |
true |
Boolean |
LabelCustomClass■ |
|
Any externally defined classes can be assigned to the label from here |
|
String |
CustomClass■ |
|
Any externally defined classes can be assigned to the input field from here |
|
String |
■ - getParameter function available - getParameter function needs two input parameters, id and parameter name eg: getParameter('id of the component','parameter name')
■ - setParameter function available - setParameter function needs three input parameters, id, parameter name and the value eg: setParameter('id of the component','parameter name',value)
Event callback
Event callback |
Description |
Change |
This callback will triggered if the input field has a changed |
When to use this component?
This can be used as an alternative to the default text field which is in the Components>Forms. In advance, this component has animation for the labels when the text field is in focus. Therefore if any user wants this kind of component to be used with any web page can be used this editbox.
How does this component work?
This component works as a normal text field in addition to the animation actions on the label and the font awesome icon on the left. By default, there will be a callback for the input field to check whether the input field is in focus or not. If it is in focus the label will move up and allow the user to type anything in the text field.