Project description
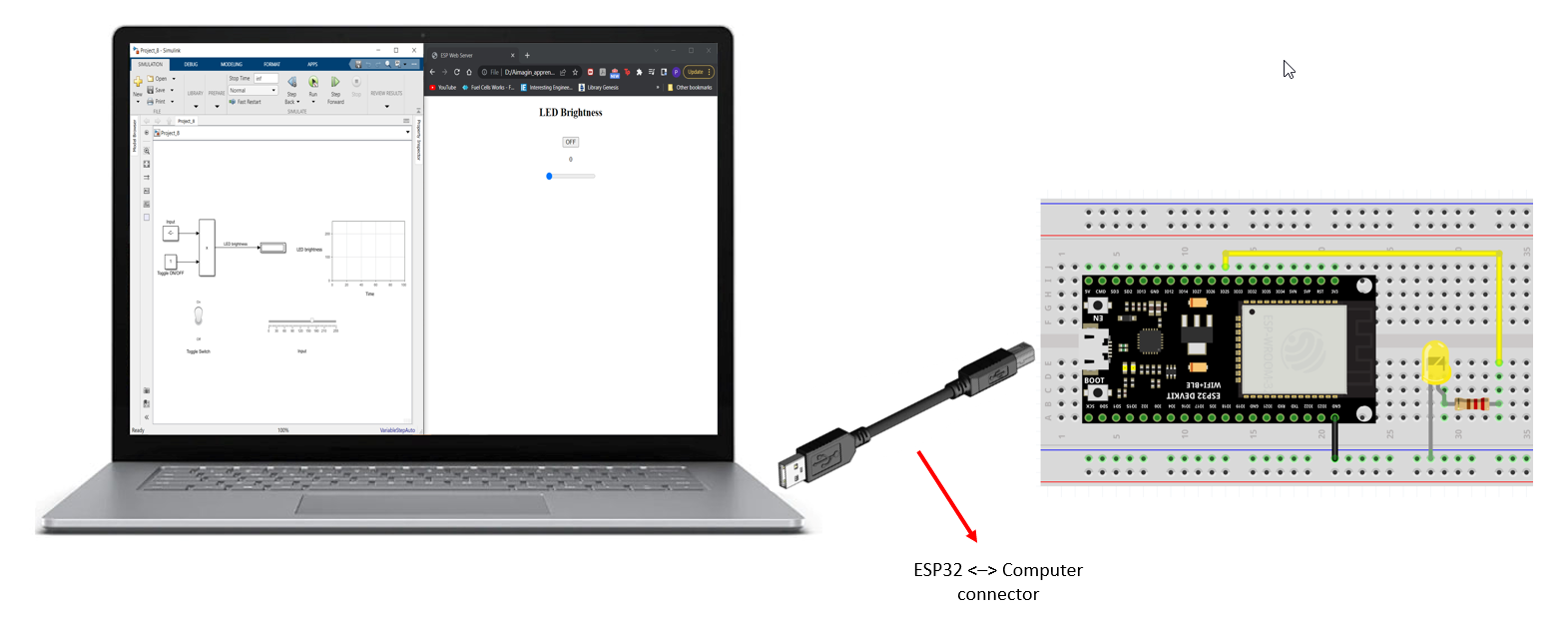
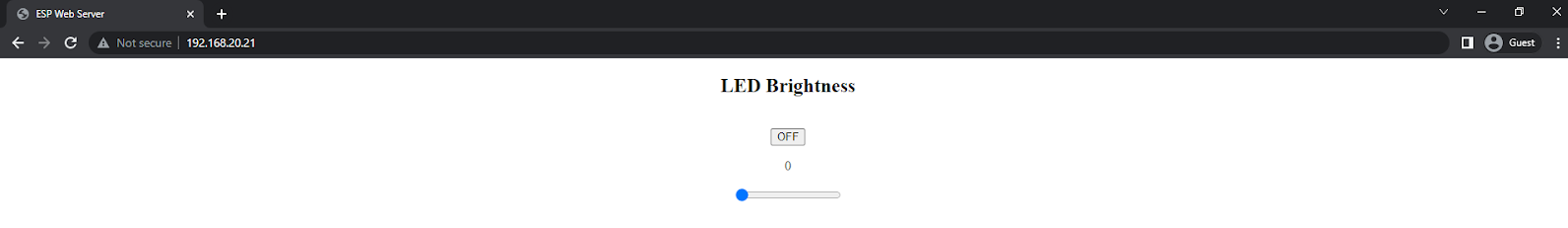
In this project, you will learn how to build a webpage and control LED(s) through that webpage, as shown below.

Learning objectives
In this tutorial you will learn:
1.How to configure ESP32 as a web server (Access Point - AP mode) for control application
2.Understand how to develop HTML, CSS, and JavaScript to control on-chip hardware peripherals
3.How to store web pages in ESP32’s internal memory (SPIFFS)
4.How to use Waijung 2 to deploy Simulink model to a web server
5.How to create a Stand-Alone web-based controller with ESP32
Required hardware
No. |
Item |
Picture |
Quantity |
1 |
ESP32 with USB cable |
|
1 |
2 |
Protoboard (830 points) |
|
1 |
3 |
Jumper Wire Male-Male |
|
2 |
4 |
Yellow 5mm LED |
|
1 |
5 |
Resistor 220 Ohms |
|
1 |
6 |
USB Wi-Fi dongle (only necessary in WiFi AP mode) |
|
1 |
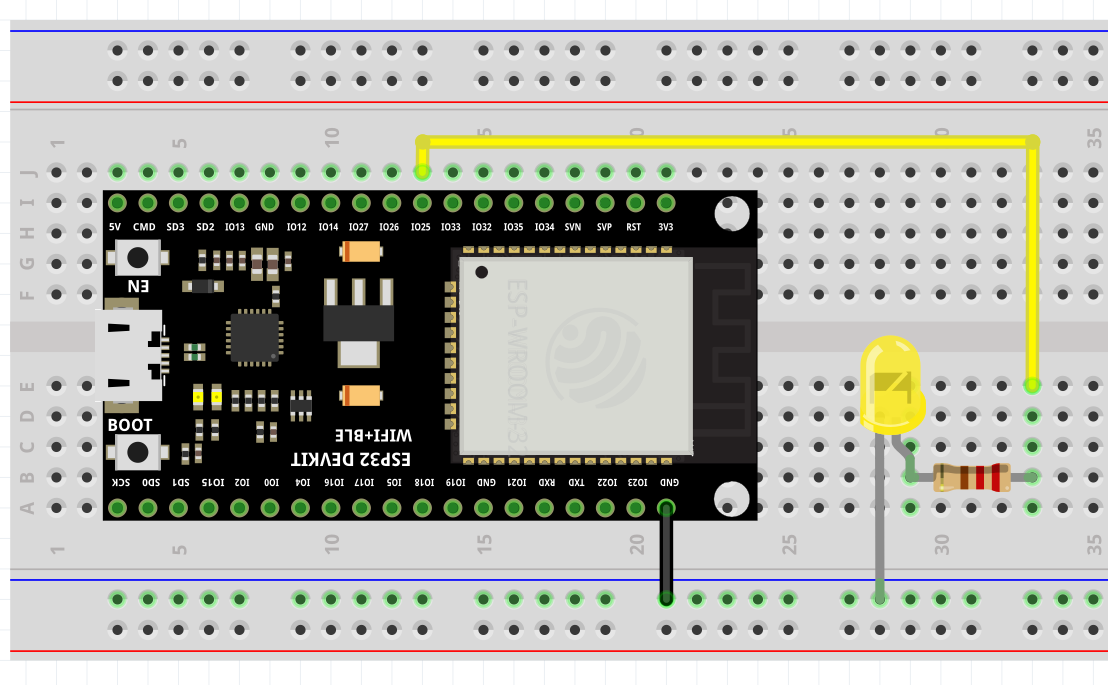
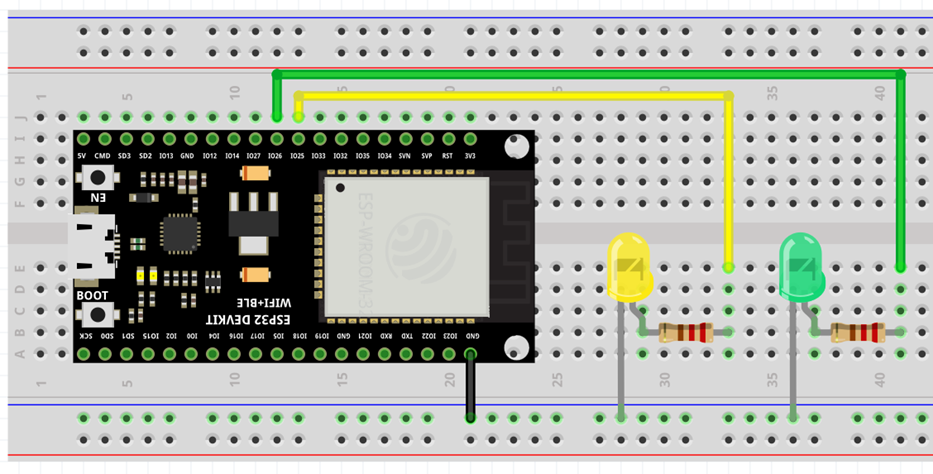
Hardware setup

Hands-on
Software in the Loop (SIL) simulation
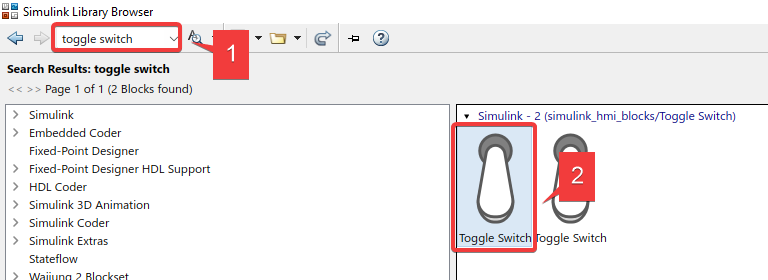
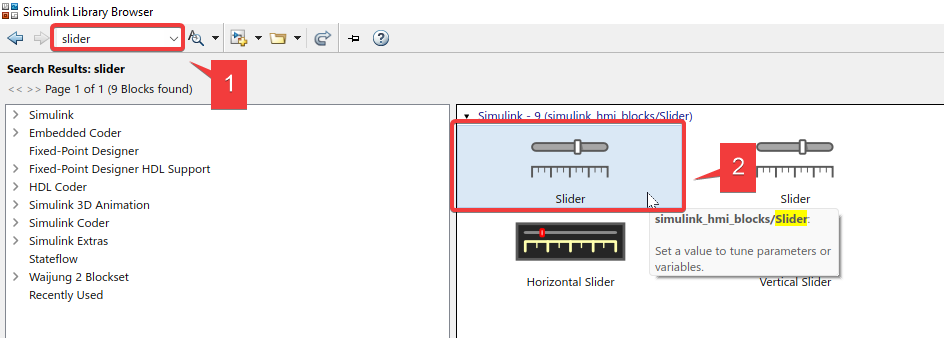
1. Import a Toggle Switch and a Slider from the Library Browser


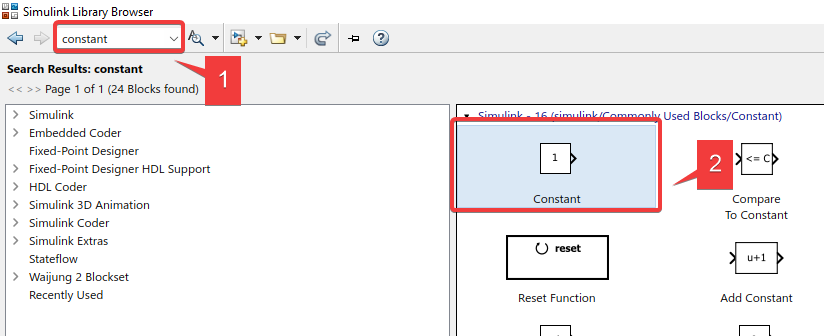
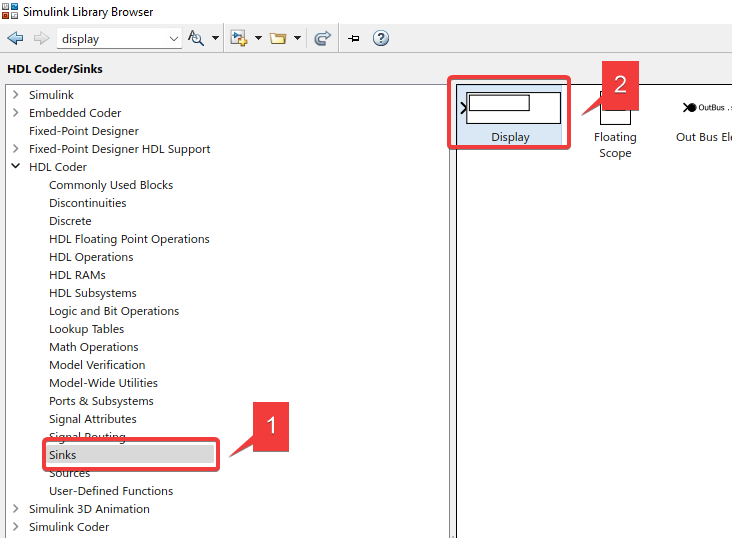
2. Import two Constant blocks and one Display block


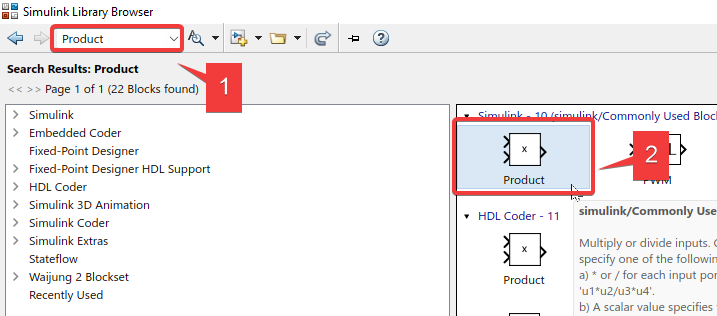
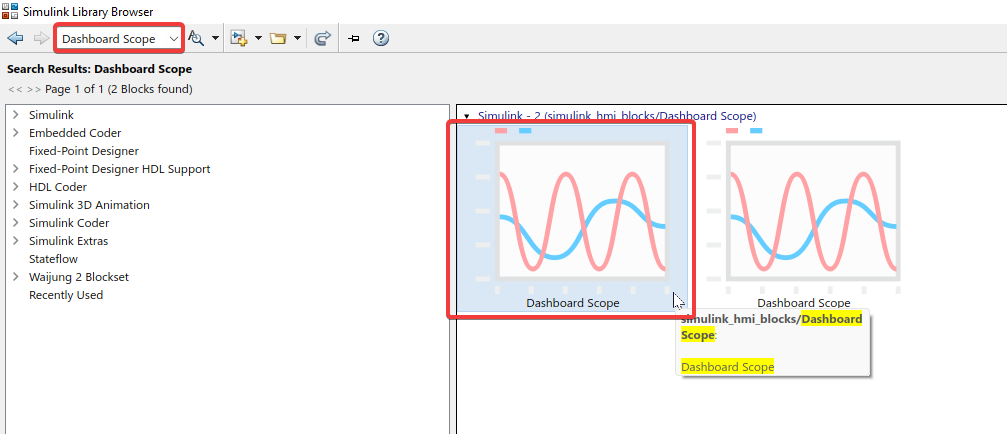
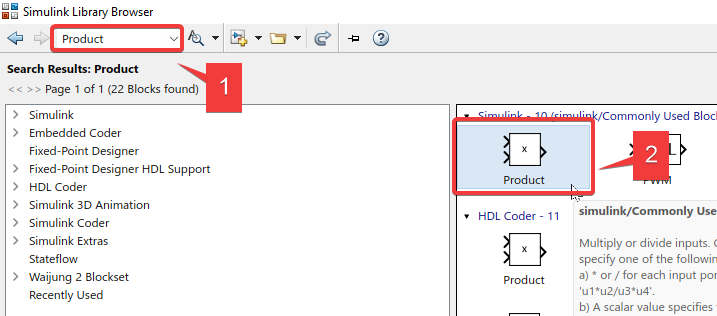
3. Import Product and Dashboard Scope blocks


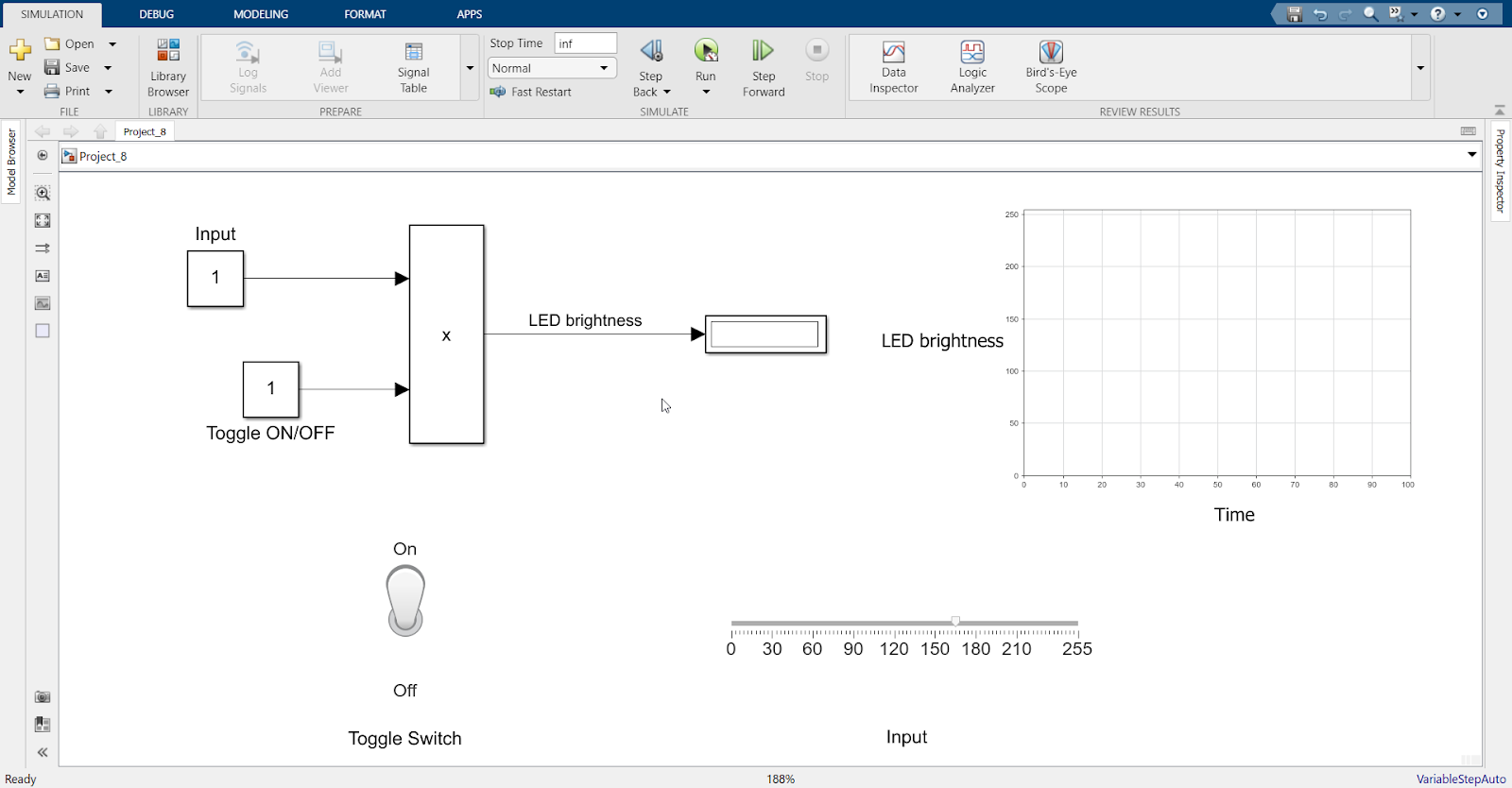
4. Arrange everything according to the image below

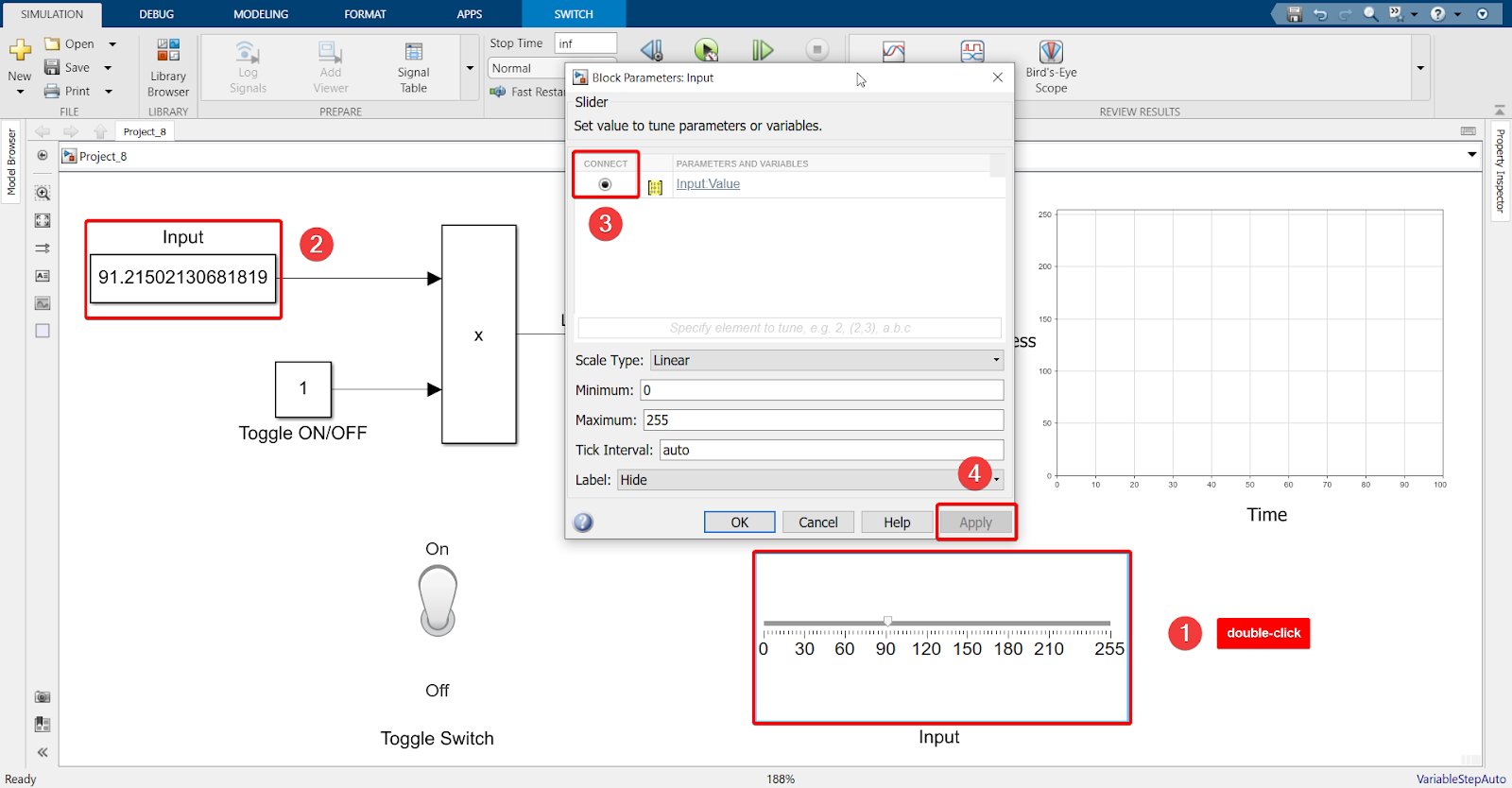
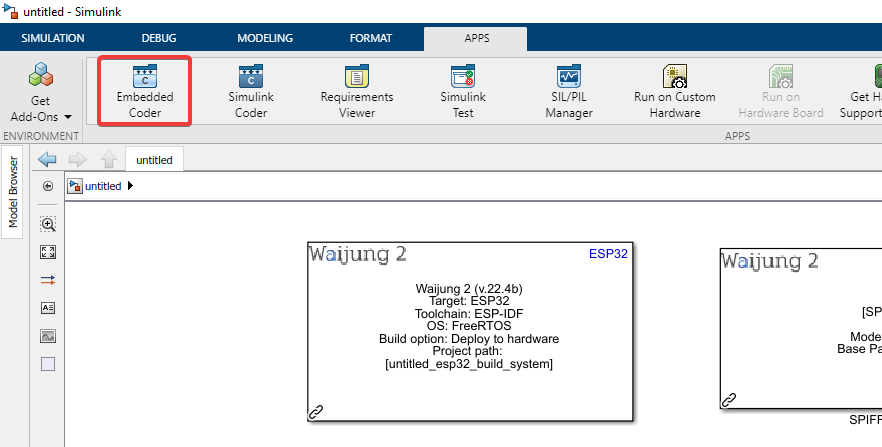
5. Double-click the Slider and follow the steps below

Explanation
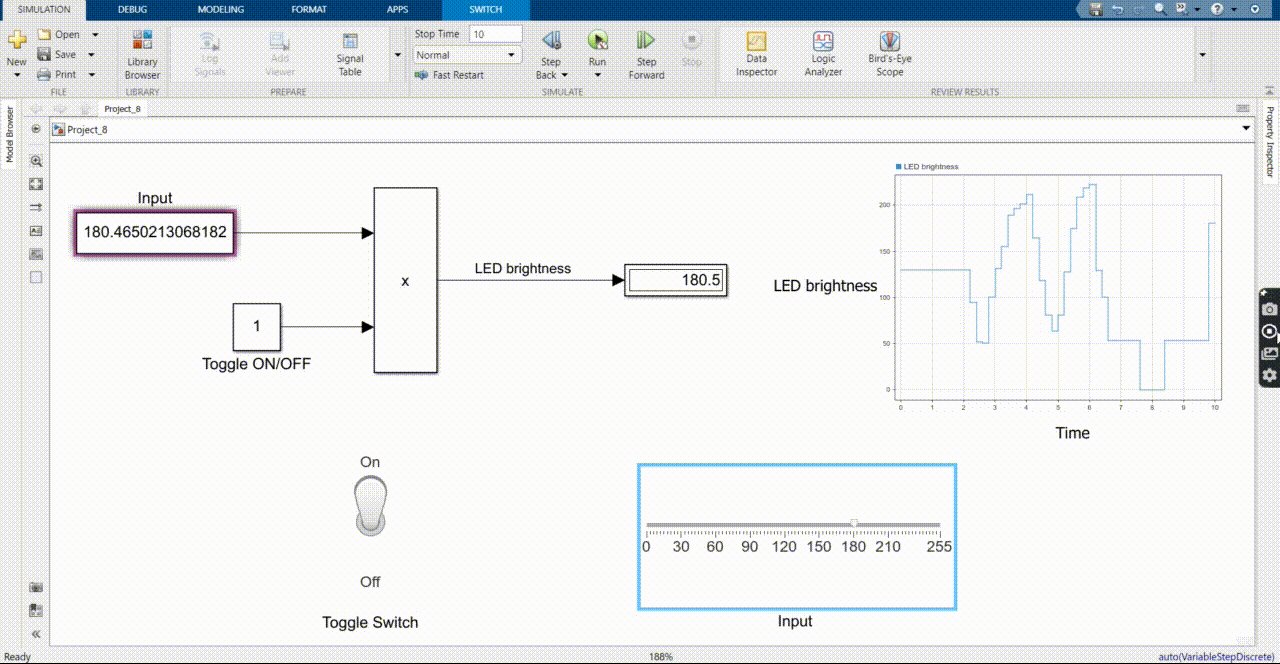
After connecting the Slider and the Input constant block, we can change the values on the Slider to see the changes in the Input block
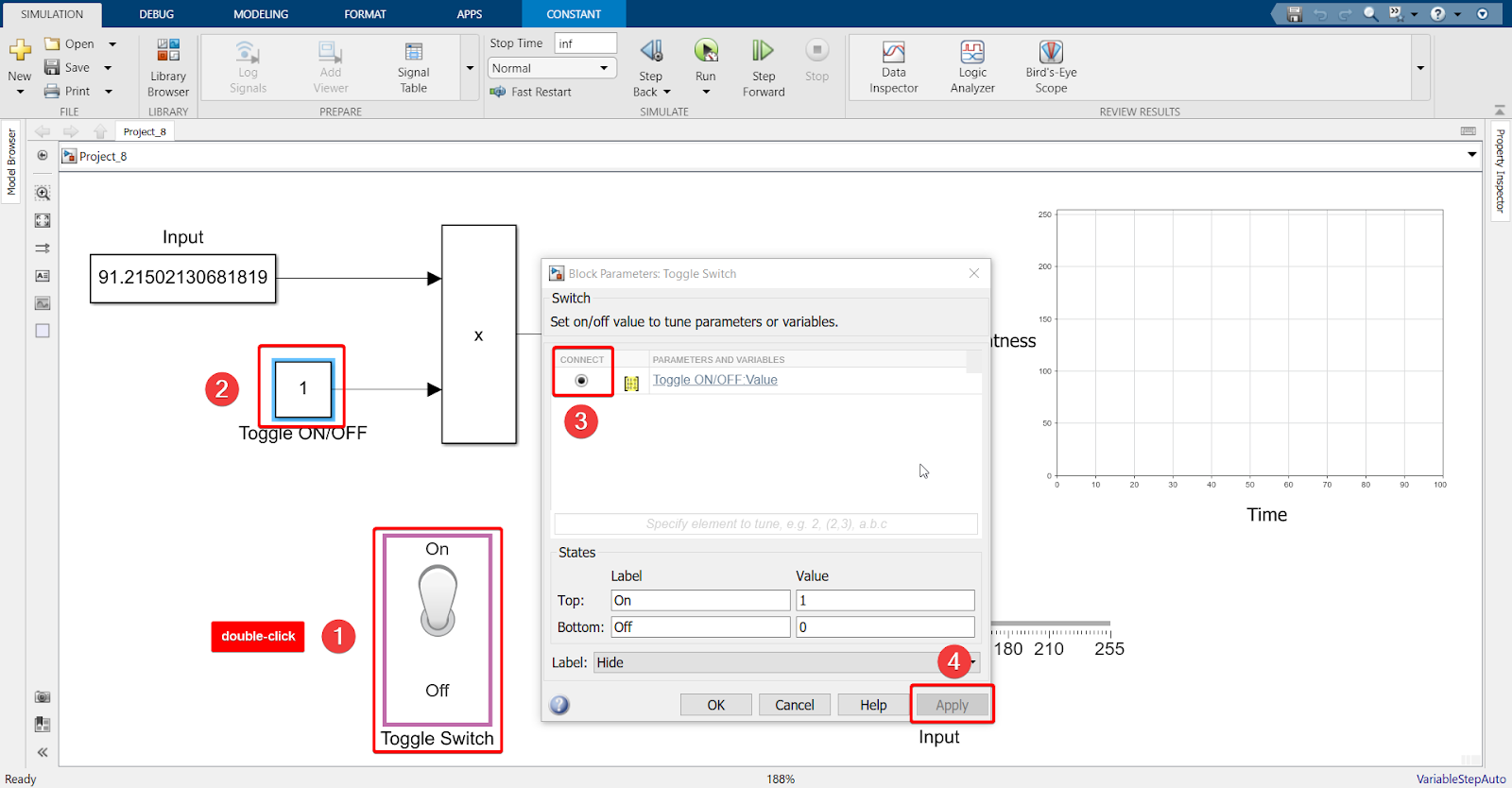
6. Double-click the Toggle Switch and follow the steps below

Explanation
After connecting the Slider and the Input constant block, we can turn the Toggle Switch ON/OFF and see the Toggle Switch constant block alternate between ‘1’ and ‘0’
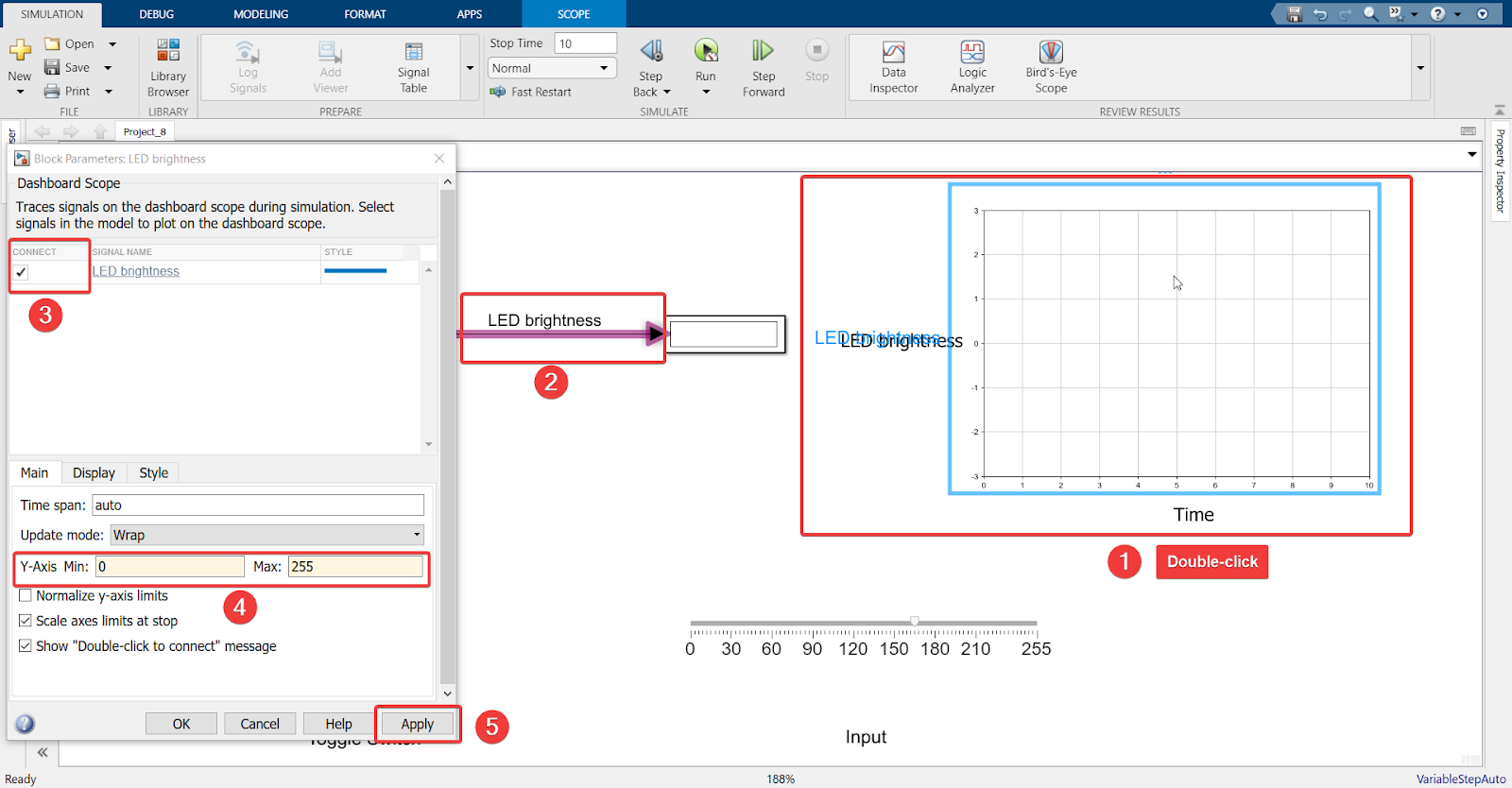
7. Double-click the Graph and follow the steps below

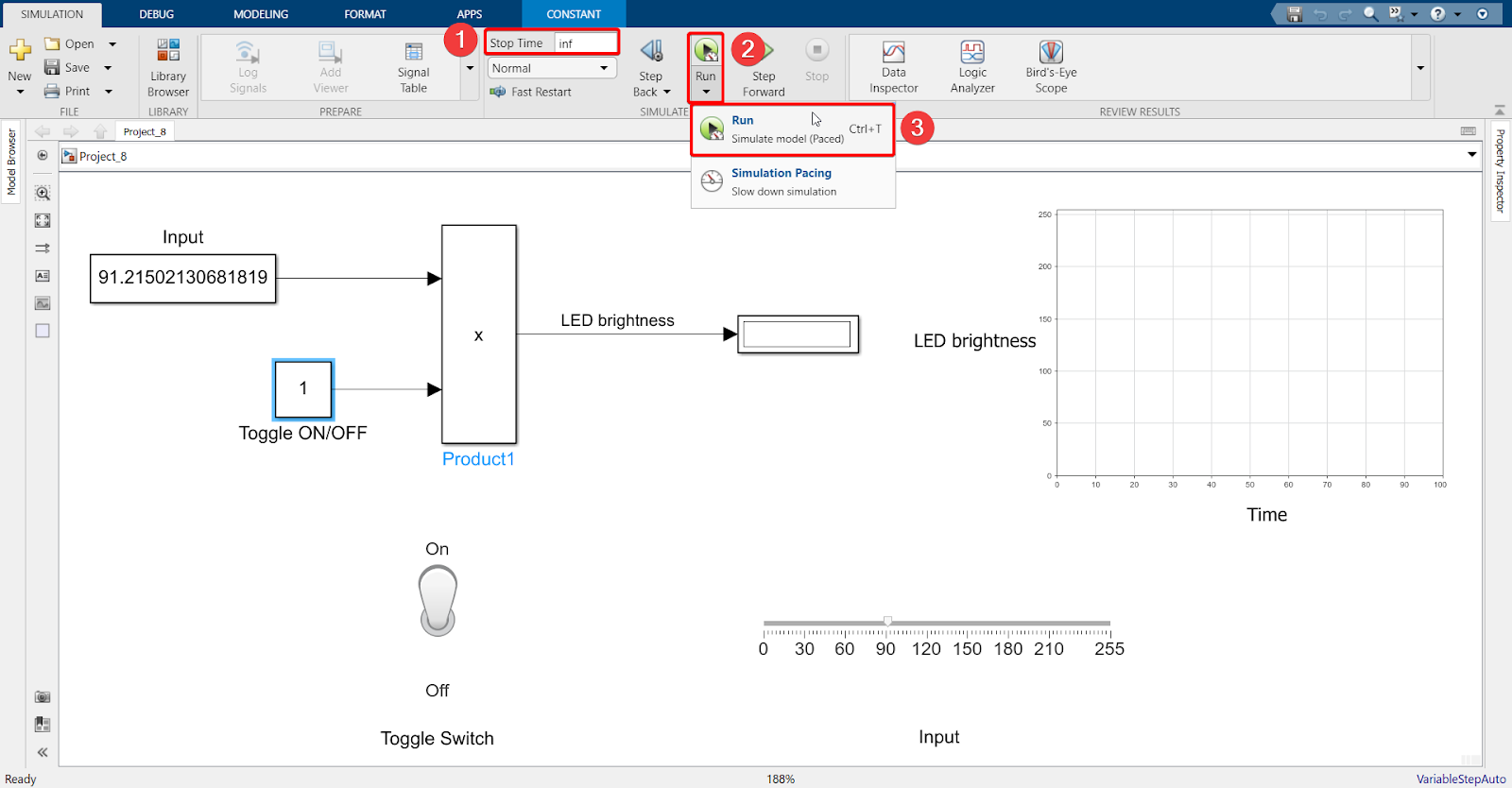
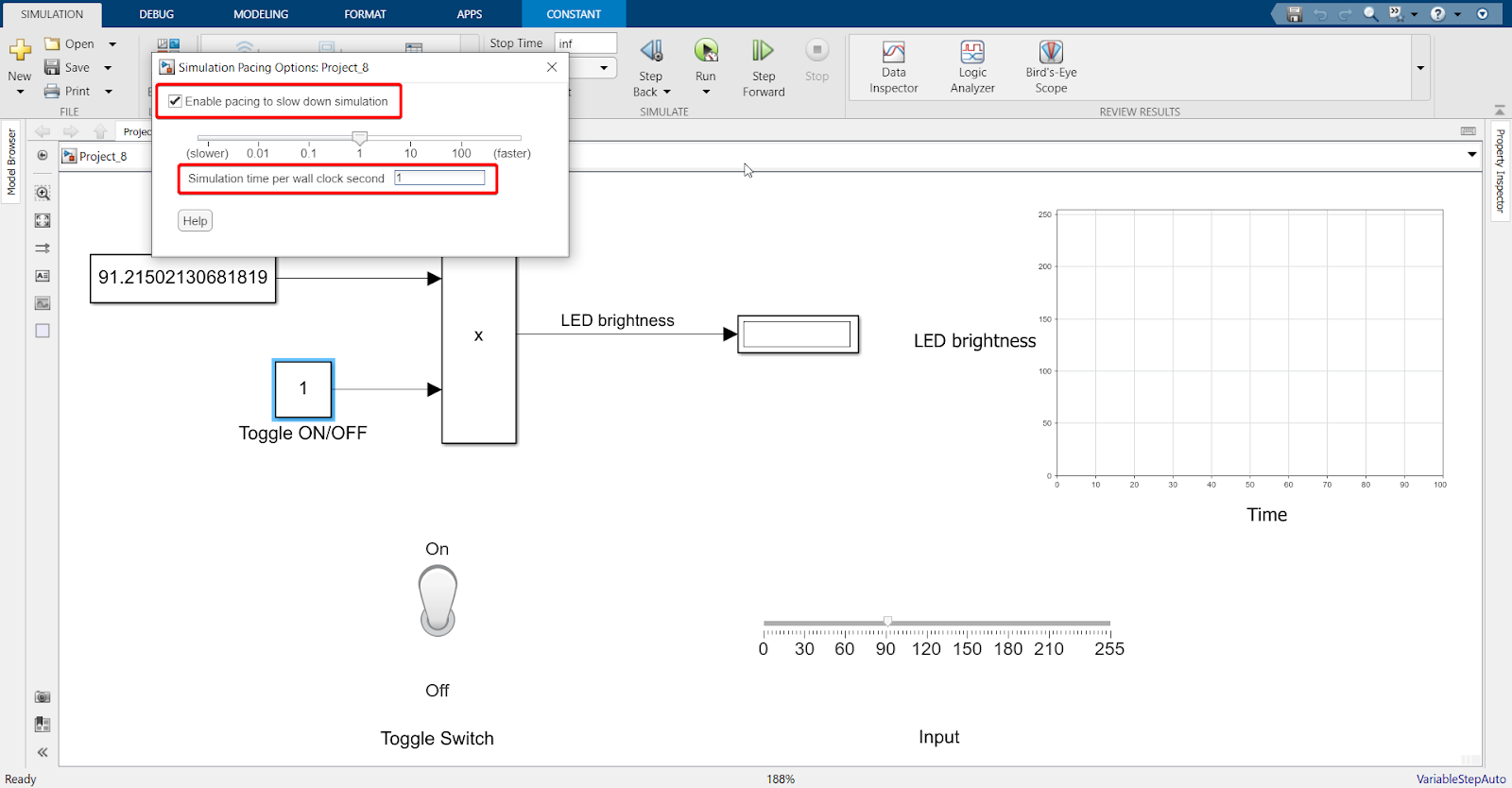
8. Set Stop Time to “inf” and enable “Simulation Pacing”


9. Save and run the model

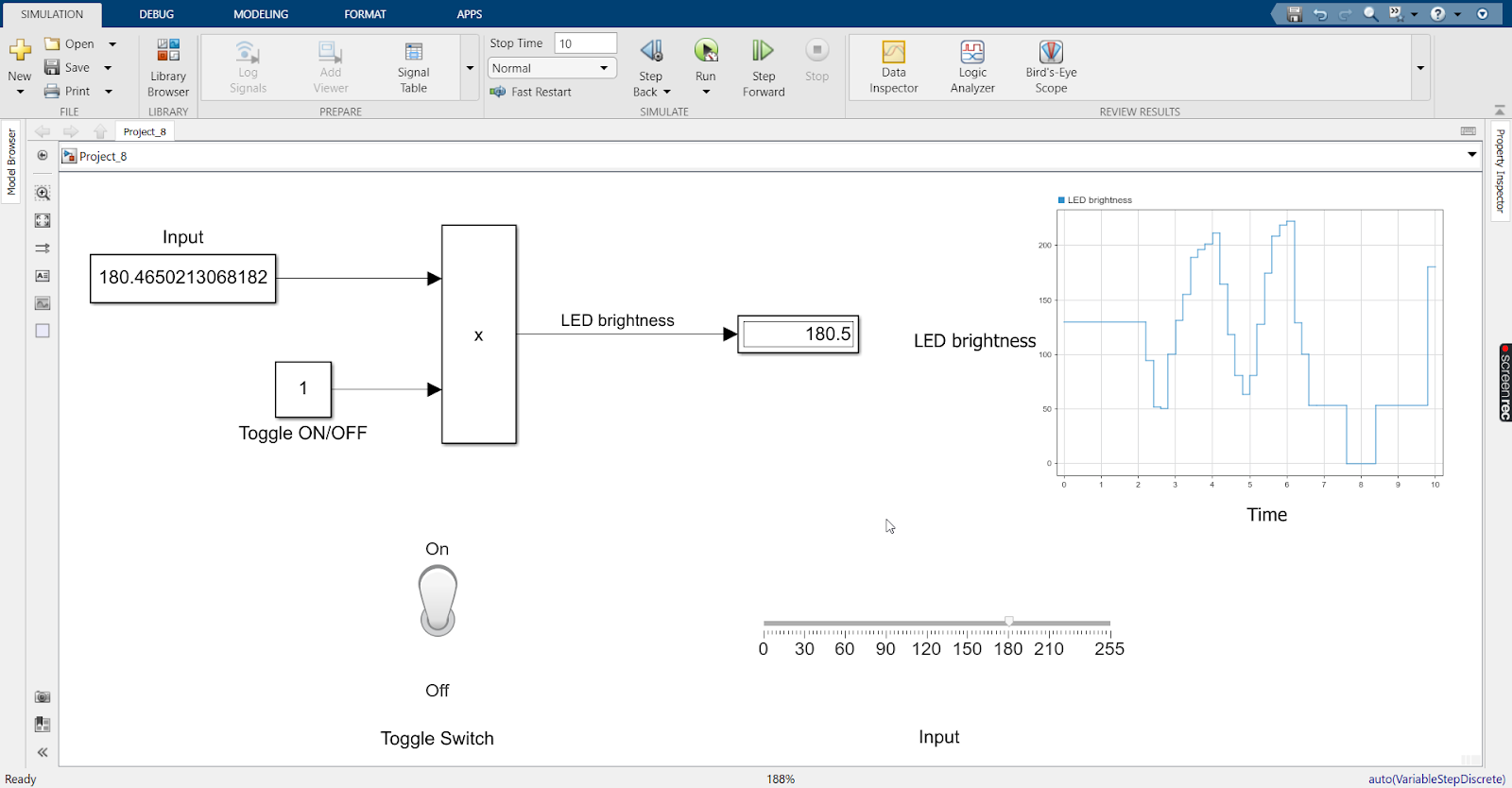
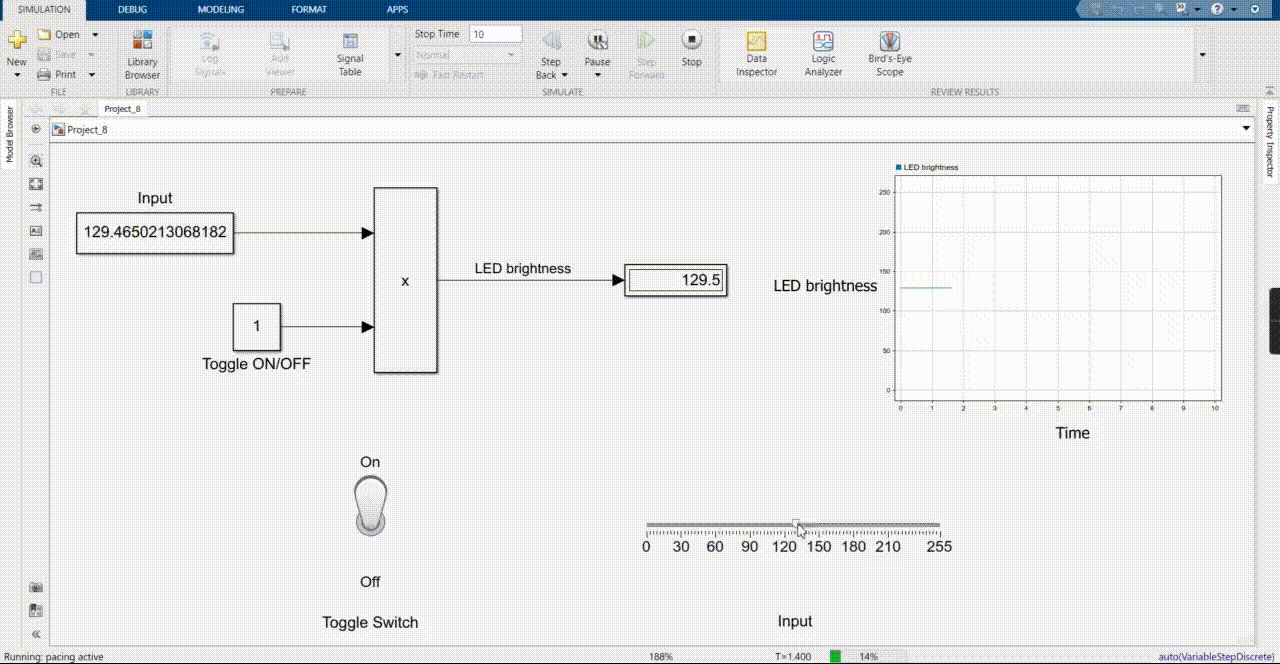
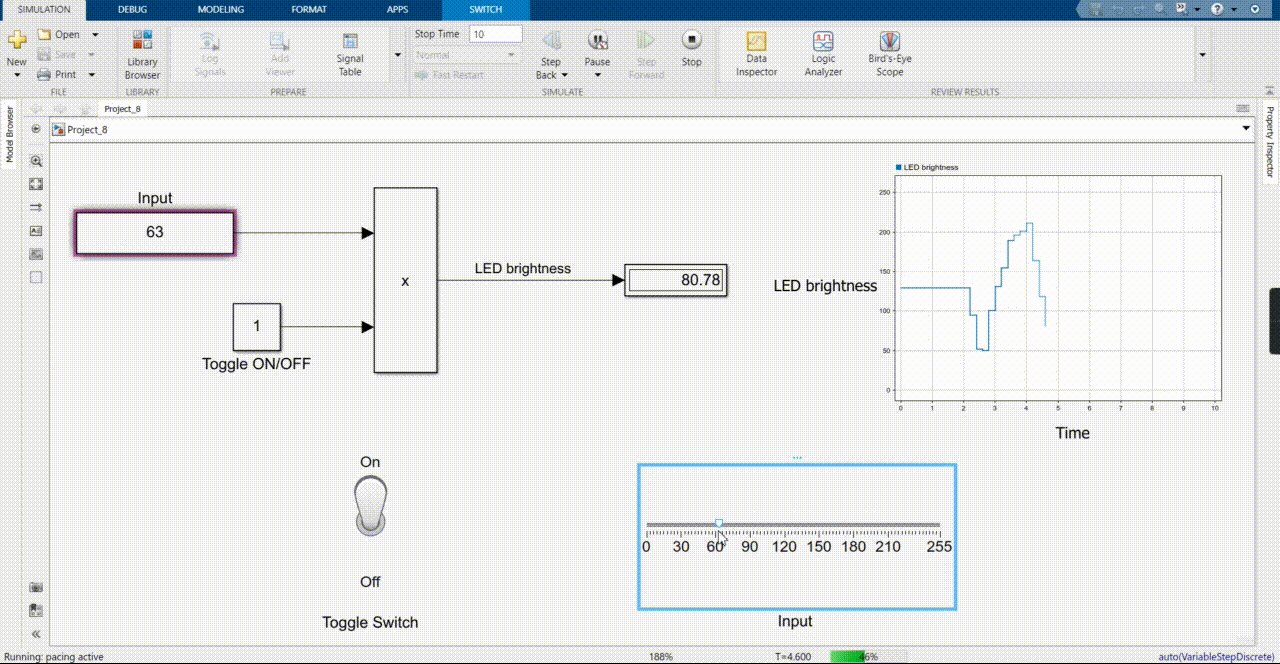
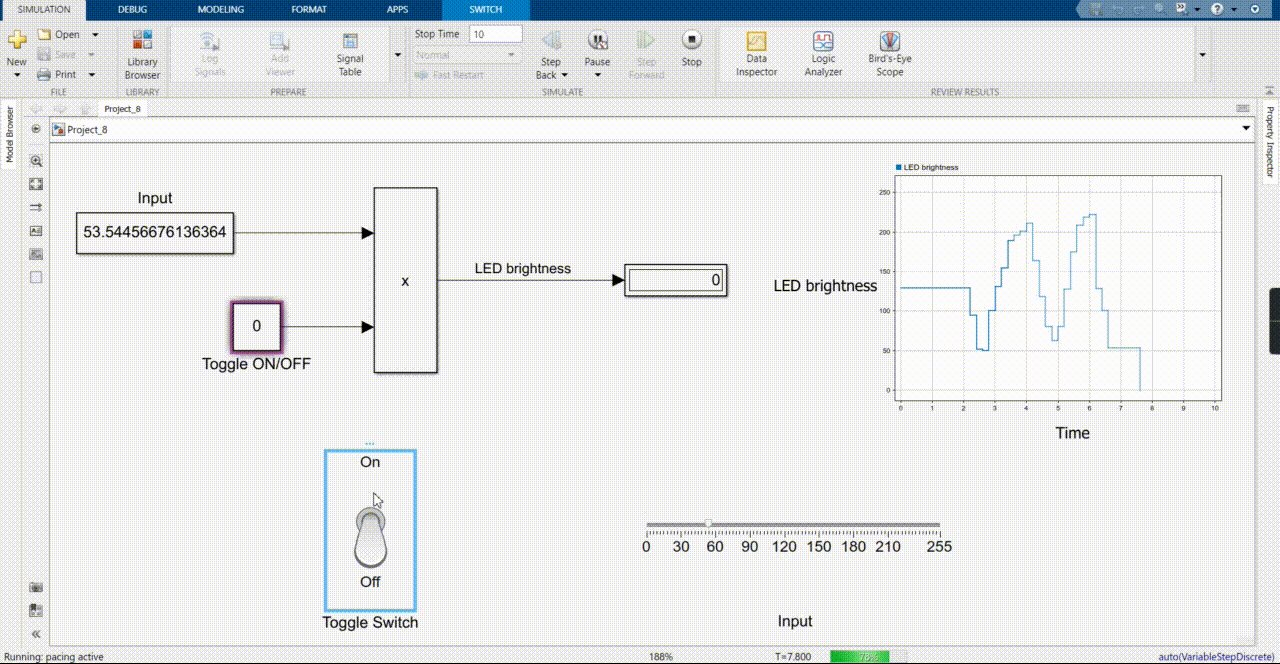
10. Result

Logic:
LED = ON
Toggle Switch = 1;
LED brightness = Toggle Switch x Input;
= 1 ≤ LED brightness ≤ 255
LED = OFF
Toggle Switch = 0;
LED brightness = Toggle Switch x Input = 0;
LED brightness = 0
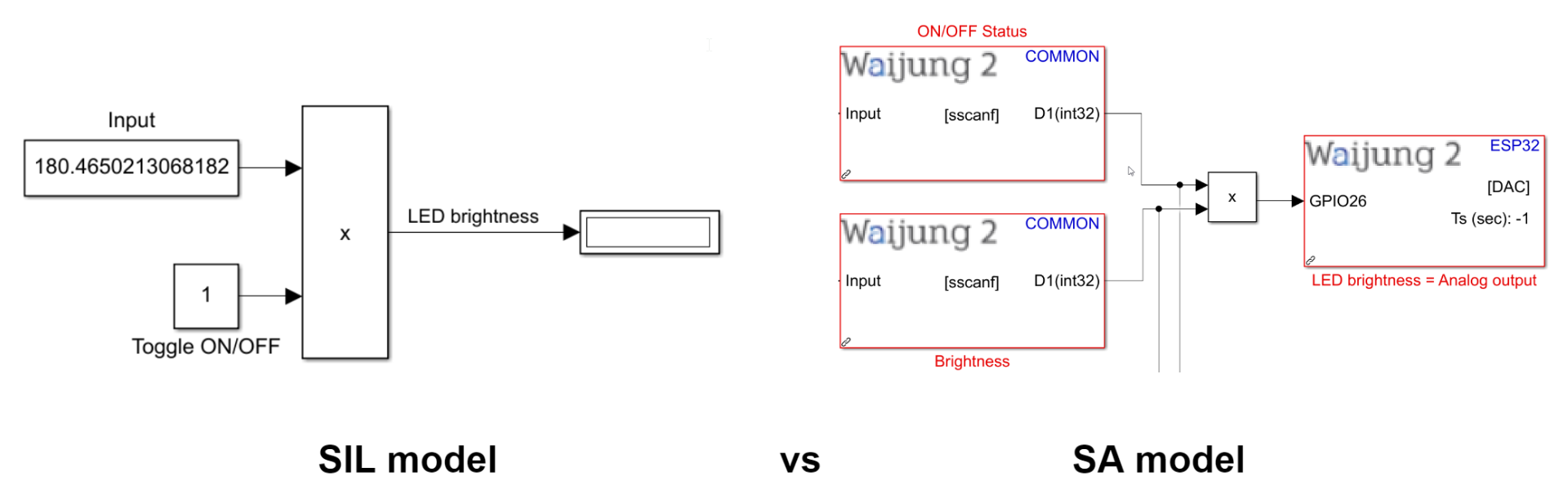
Since SIL is working correctly, we can continue building the SA application
Stand-Alone (SA)
To build the SA model in order to control a LED from a webpage, we need to:
a)Set up a web page using HTML, CSS (not compulsory), and JavaScript, so that it becomes a user interface
b)The HTML, CSS, and JS files need to be stored on the ESP32 using external storage (SPIFFS block) since we don’t have an internal storage SD card
c)To view and understand this webpage, a HTTP server needs to be set up (HTTP Server Setup block)
d)The HTTP server needs to be set up such that it receives information from the files used to create the webpage (HTTP GET Handler block)
e)Also, the HTTP server needs to be able to communicate the actions on the web page to the ESP32 in order to control the LED (HTTP POST Handler block)
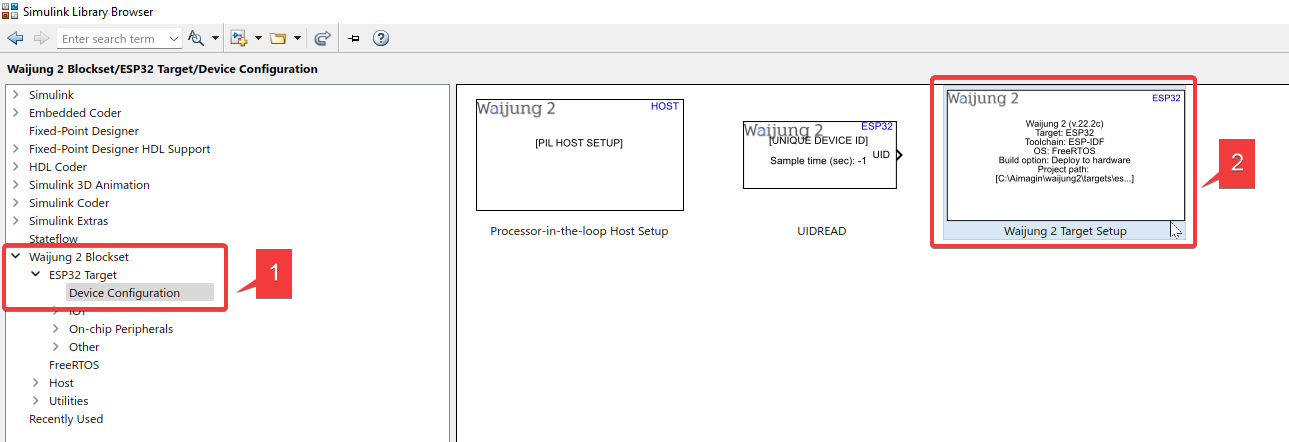
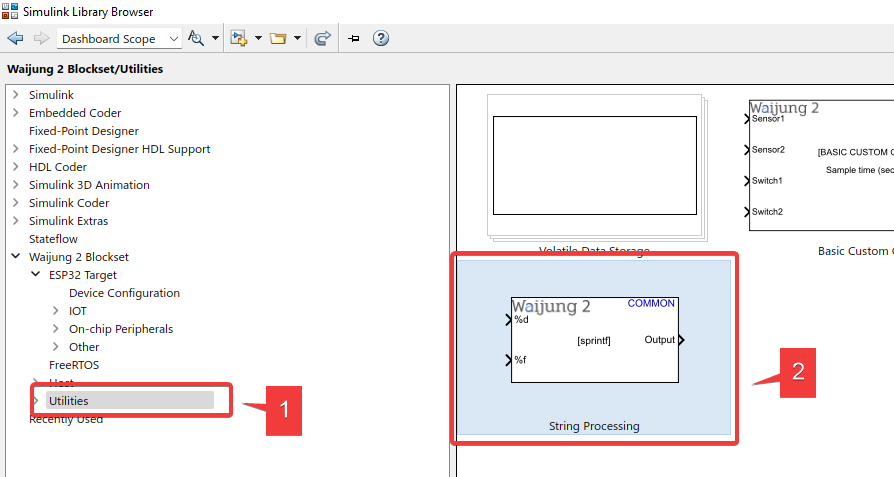
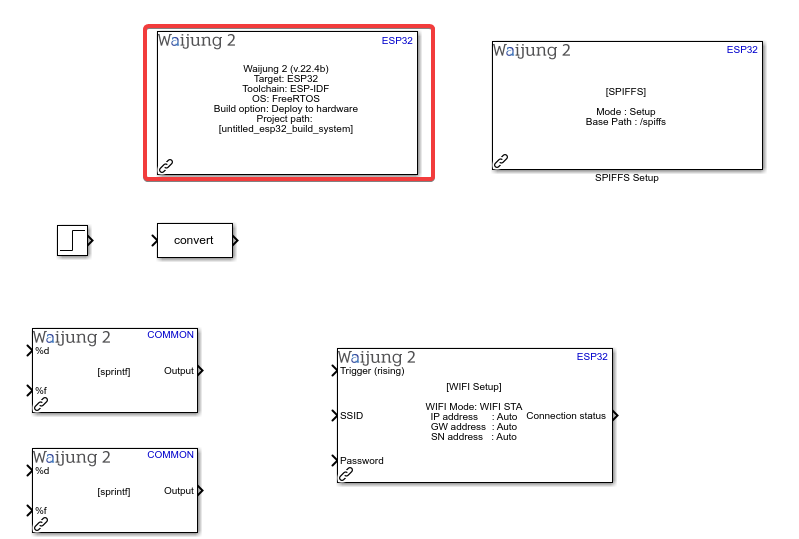
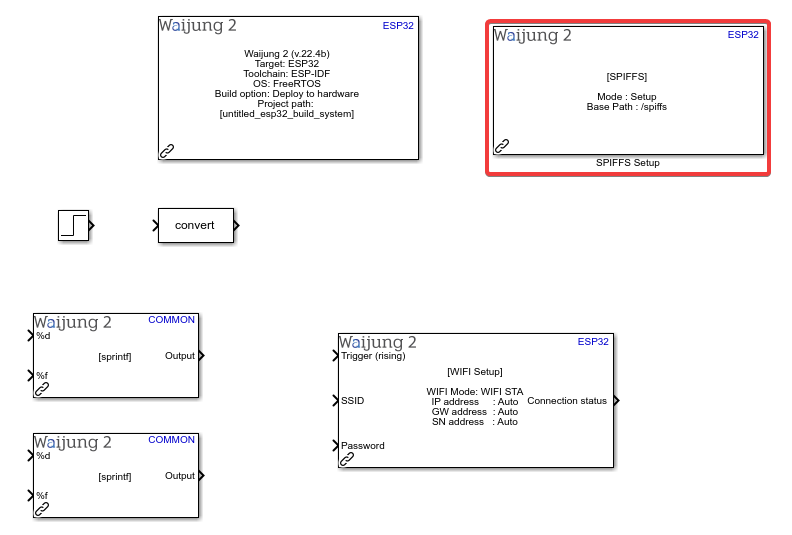
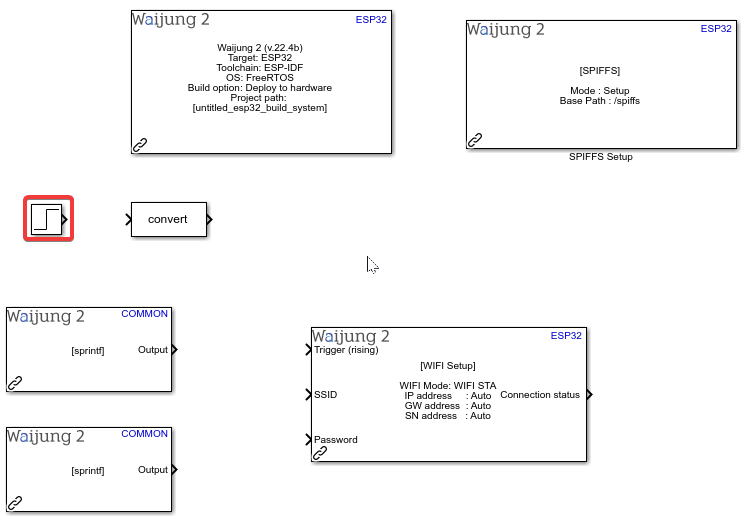
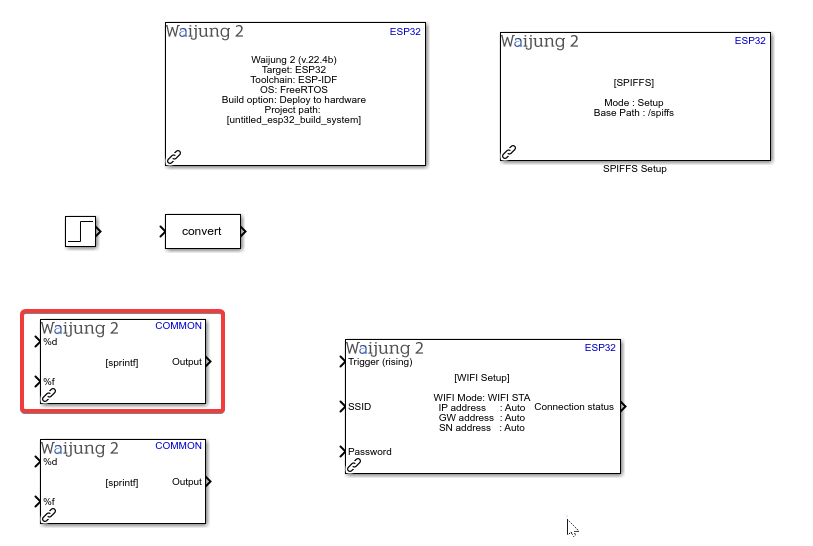
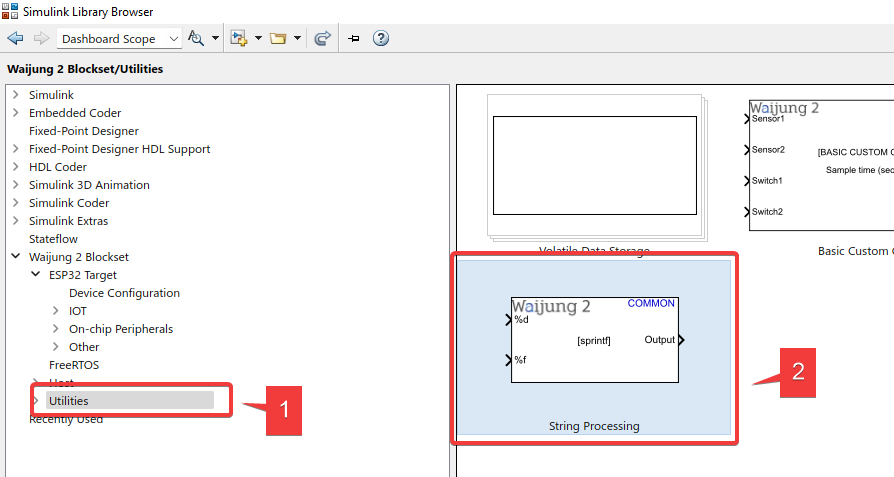
1. Import Waijung 2 Target Setup block and two String Processing blocks from Library Browser


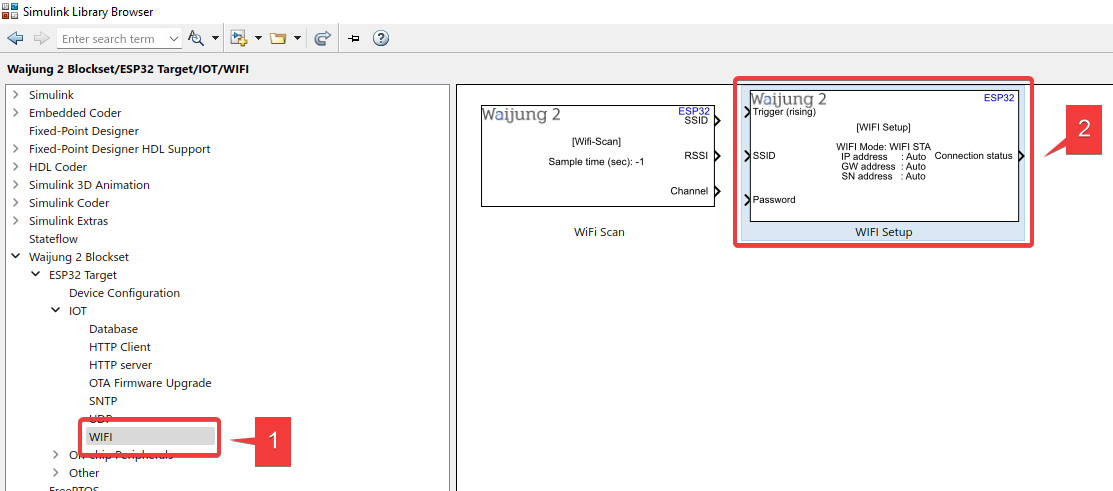
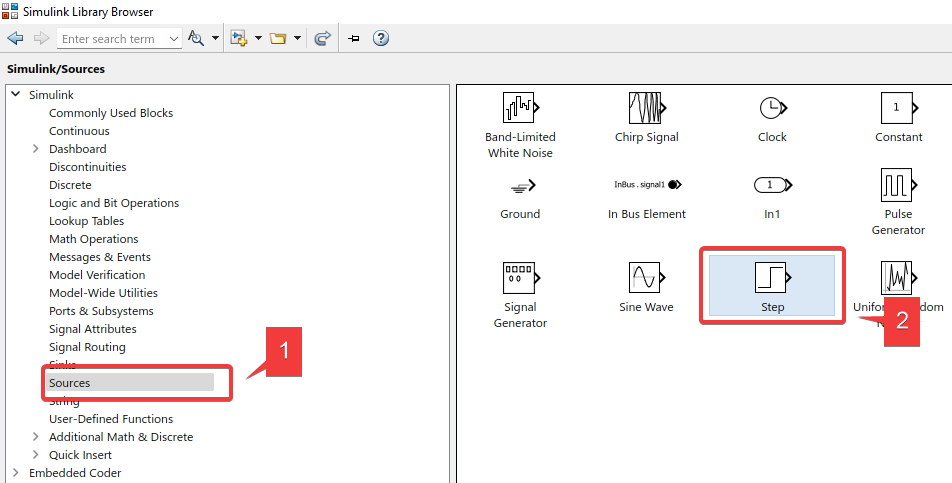
2. Import WIFI Setup block and Step block


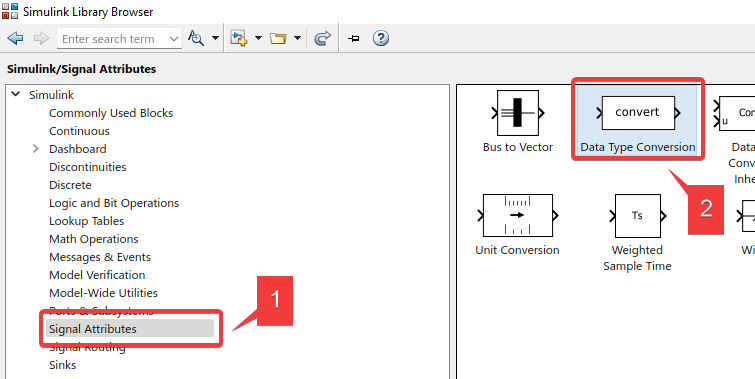
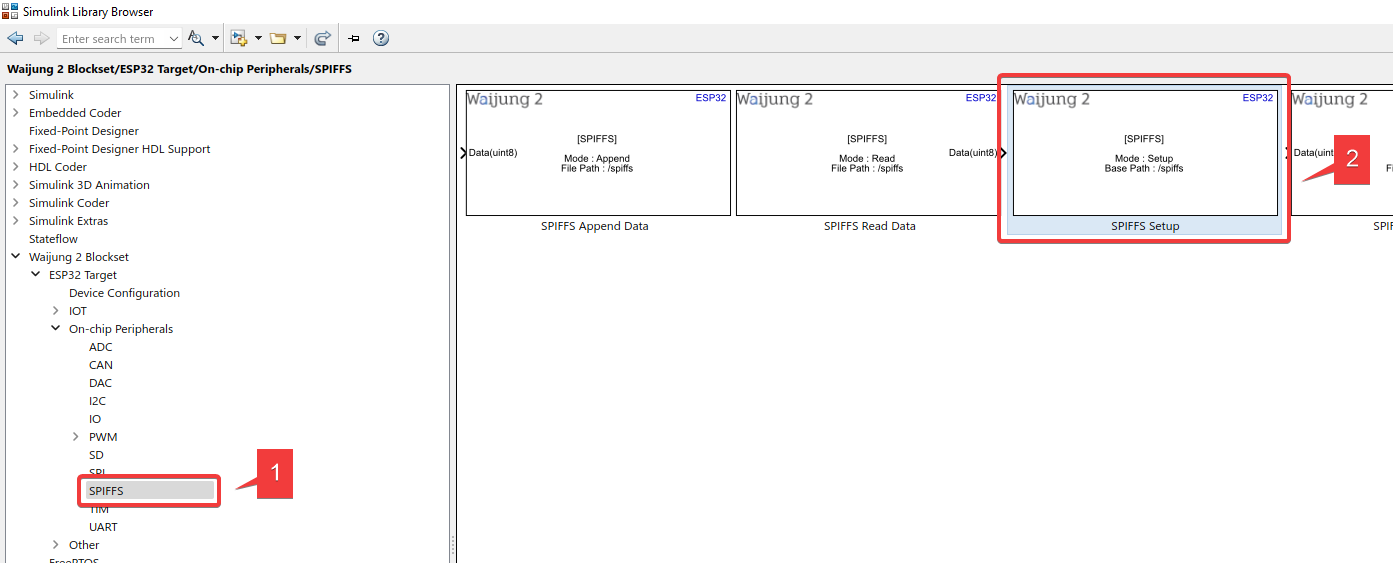
3. Import Data Type Conversion block and SPIFFS Setup block


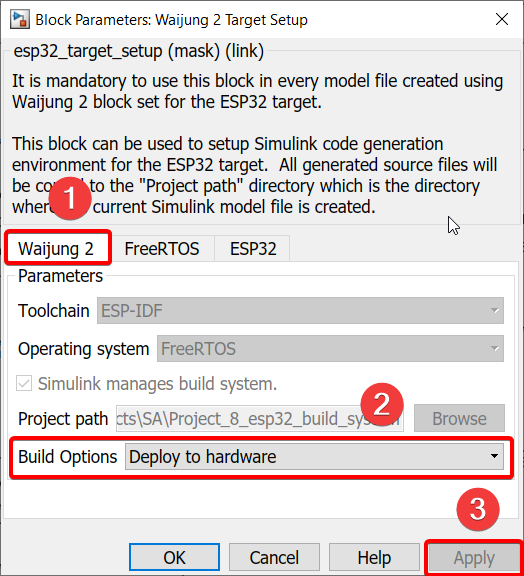
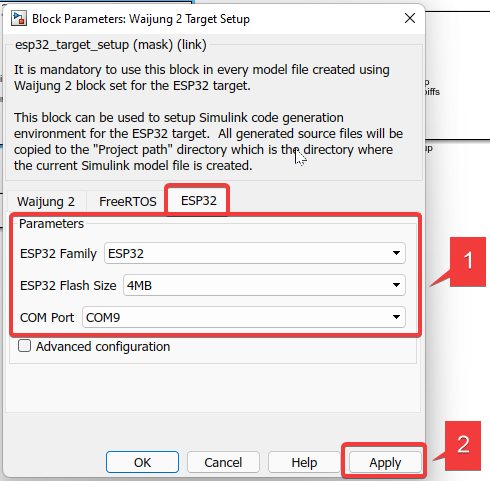
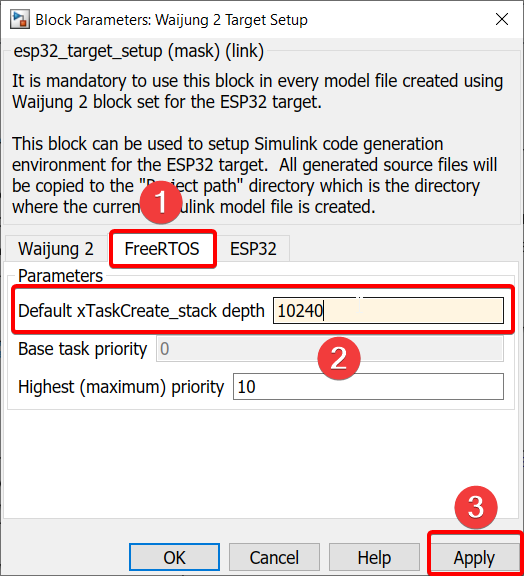
4. Configure Waijung 2 Target Setup block according to the following



5. Under “FreeRTOS”, change the default value of “Default xTaskCreate_stack depth” to 10240

Explanation
Stack depth refers to the space allocated for the task that is being created: the higher the stack depth is, the more memory storage required by ESP32
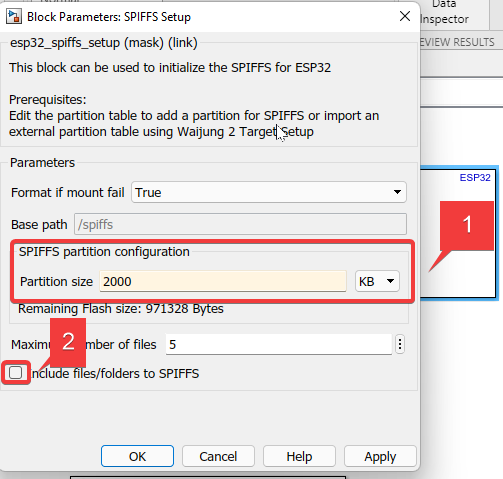
6. Double-click SPIFFS Setup block

7. Change the value of Partition Size to 2000 KB and tick “Include files/folders to SPIFFS”

Explanation
SPIFFS refers to the external storage for ESP32
Note
If you have an SD card (internal storage) for your ESP32, you will not need the SPIFFS block. You will use the “SD” related blocks from the Waijung blockset in that case.
In our case, we need SPIFFS as this is where we must store our HTML code, CSS file, and Javascript file that we used to create the webpage.
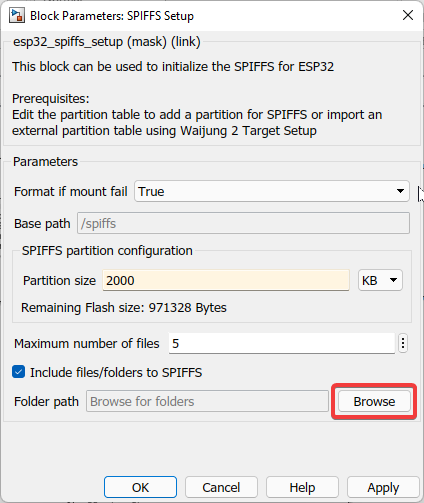
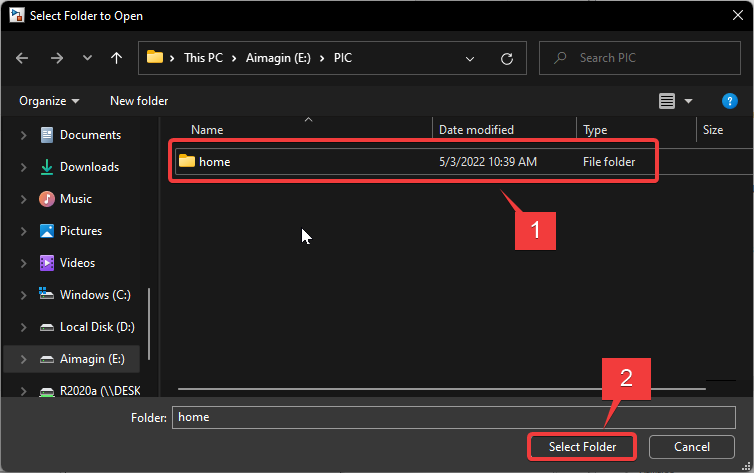
8. After the “Include files/folders to SPIFFS” option is ticked, browse for the folder where the files are stored.

Explanation
After the model is built using Waijung, the selected folder is automatically accessed in order to create the webpage with the defined IP address through which the hardware can be controlled.
9. You can download the source files needed for the webpage here and also at the end of the project. Please extract both files into the same folder as shown below.

10. Click Apply
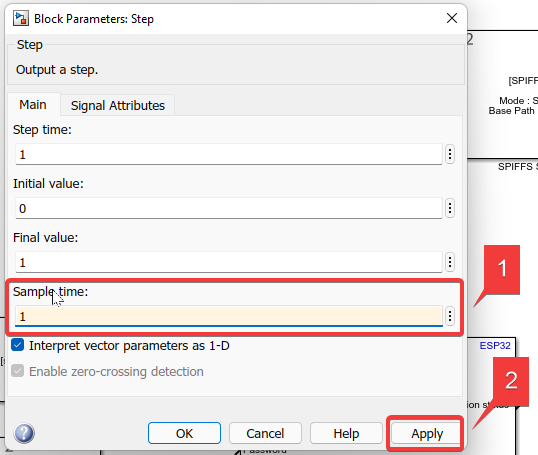
11. Double-click the Step block

12. Set “Sample time” as “1” (this means that all values will be updated every 1 second, so that the webpage can be refreshed every 1 second)

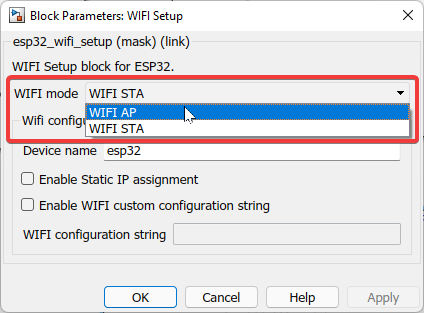
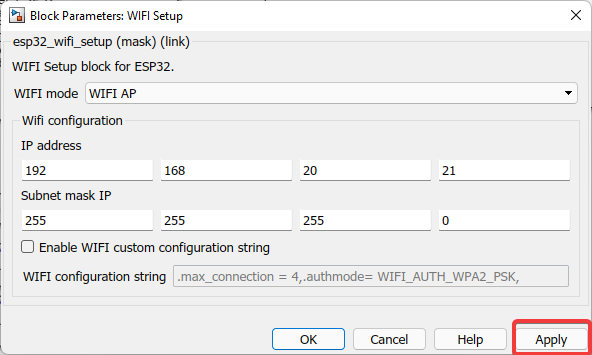
13. Double-click the WiFi Setup block

14. For WIFI AP mode:

Explanation
Wi-Fi AP = Wi-Fi Access Point
Since ESP32 has Wi-Fi capabilities, we are making it an access point.
Other examples of access points: Wi-Fi router at our home, Hotspot from our mobile phone.
Once this access point is created, we can connect to it using our external USB Wi-Fi dongle.
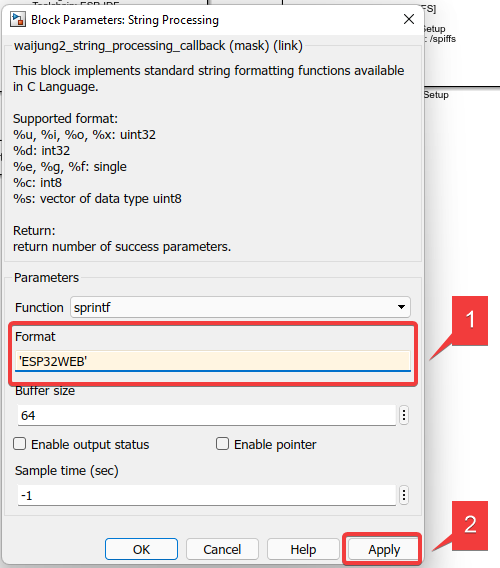
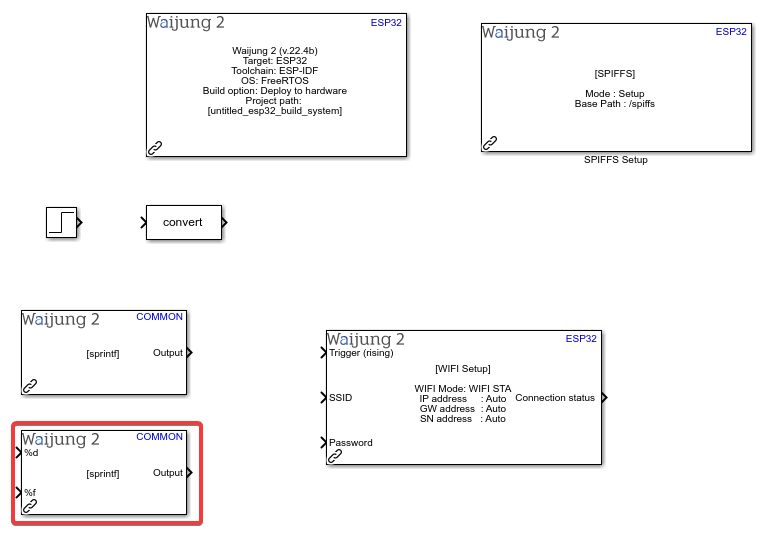
14a. Double-click the second String Processing block

14b. Under “Format”, set the Wi-Fi SSID name and click Apply. You can choose to use either WiFi AP or WiFi STA mode.

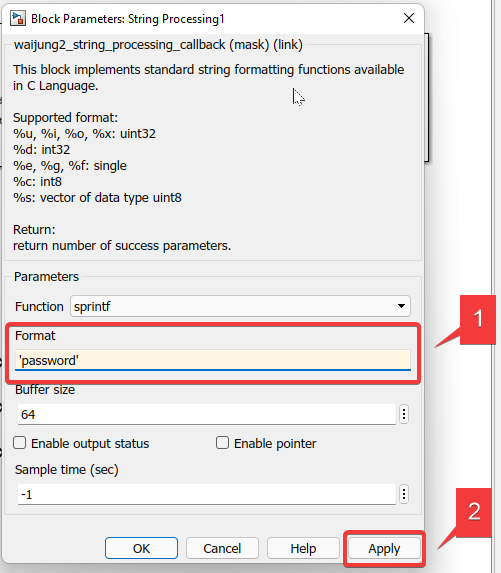
14c. Double-click the second String Processing block

14d. Under “Format”, set the Wi-Fi password and click Apply

14e. Click Apply after IP address and Subnet mask IP section appear

Explanation
Default settings of both ‘IP address’ and ‘Subnet mask IP’ can be used. You can also set your own.
The IP address set will be used to access the webpage that you have created to control the LED.
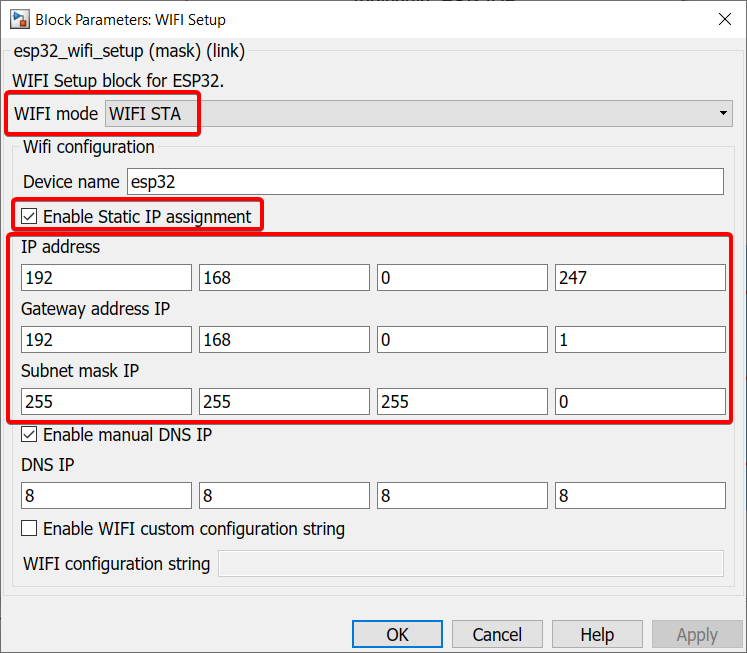
15. For WiFi STA mode:
Set it up by using the SSID and password that your computer uses to connect to the internet through the 2 string processing blocks shown above.
Note: All ESP32 boards only support 2.4GHz bandwidth (except the recently released ESP32-C5 which also supports 5GHz), so make sure the WiFi you connect your ESP32 board to in WiFi STA mode lies in the 2.4GHz frequency range
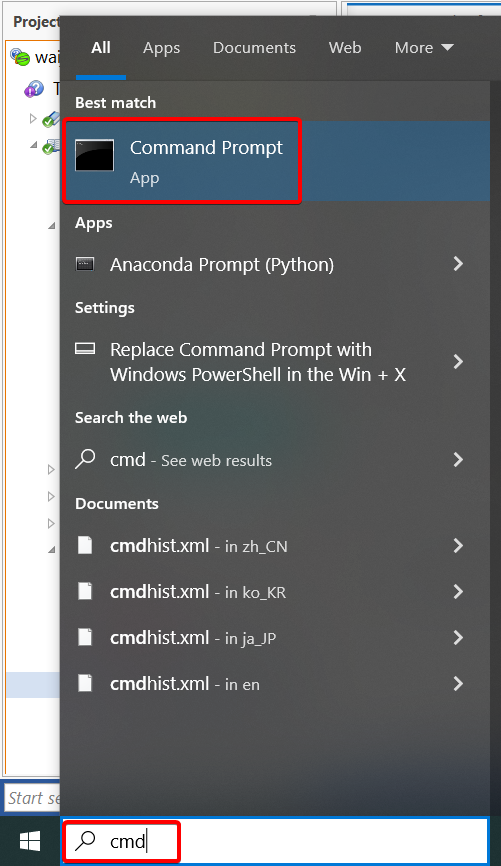
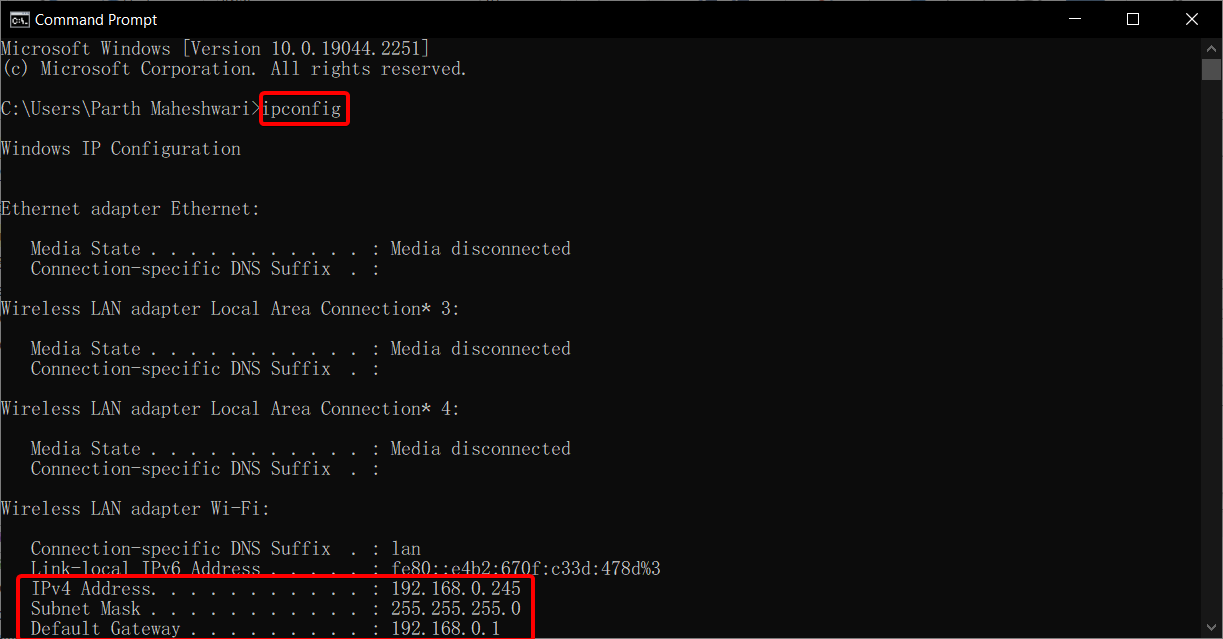
For the IP address, Gateway, and Subnet mask, please search for "command prompt" or "cmd" and type "ipconfig" to find the configurations and input them into the target setup.
Note: For the IP address, choose any number between 0 to 255 for the last 3 digits, except the IPv4 address listed in command prompt (since that is the IP address assigned to your computer).



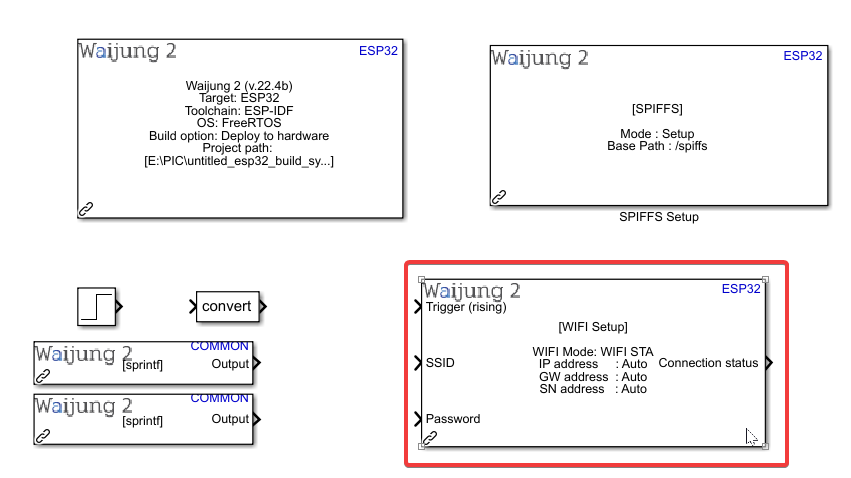
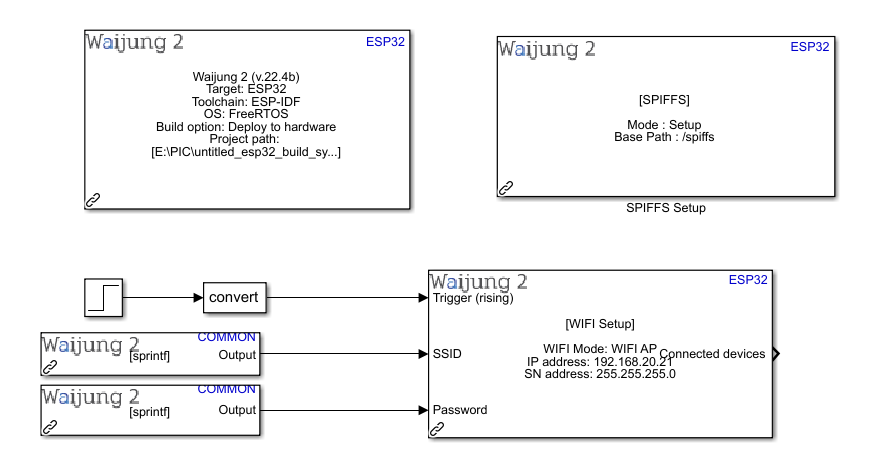
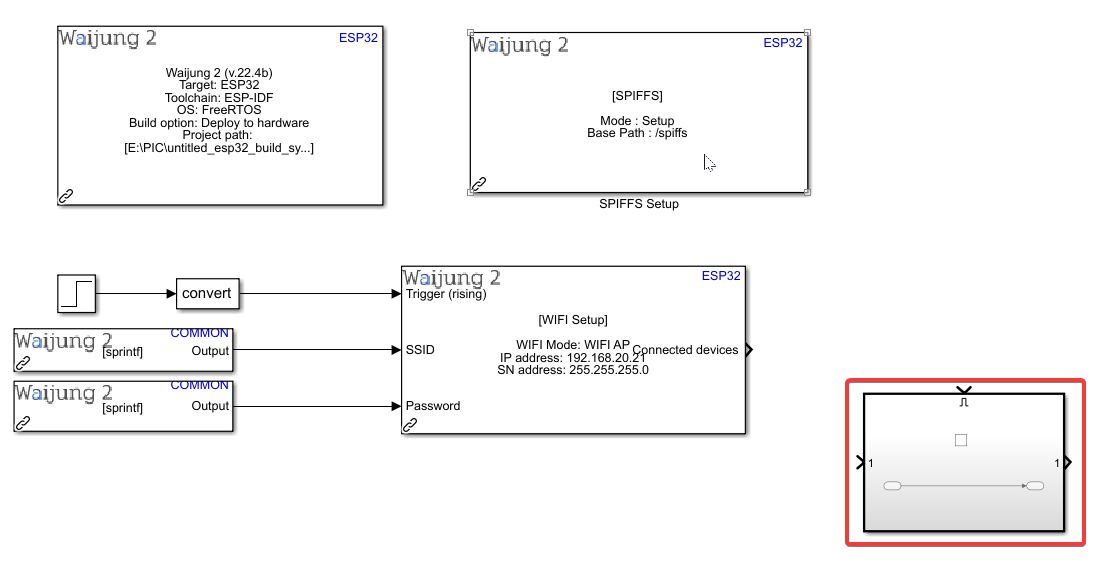
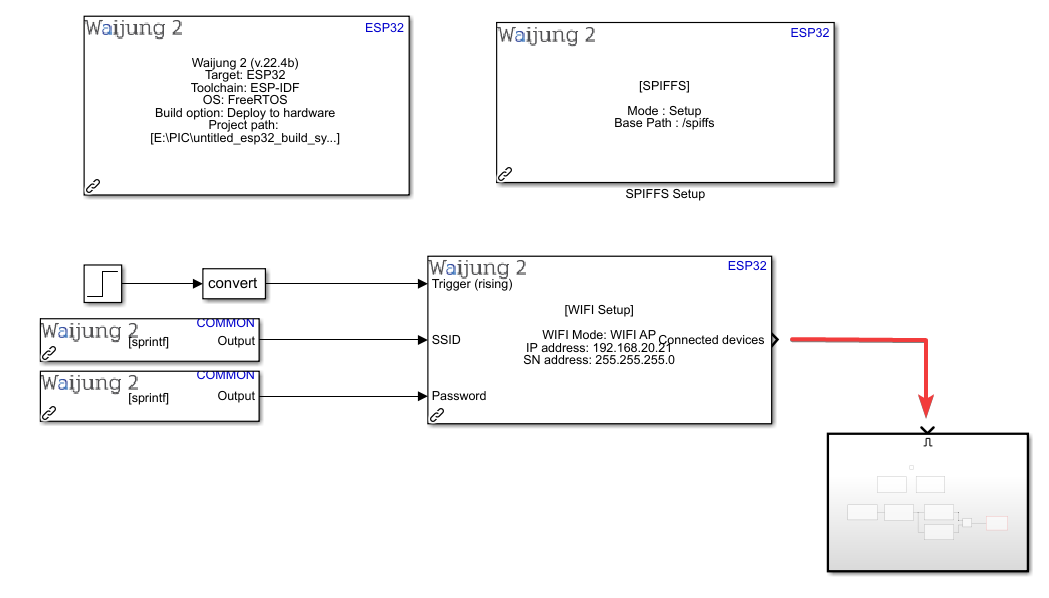
16. Connect everything as shown below

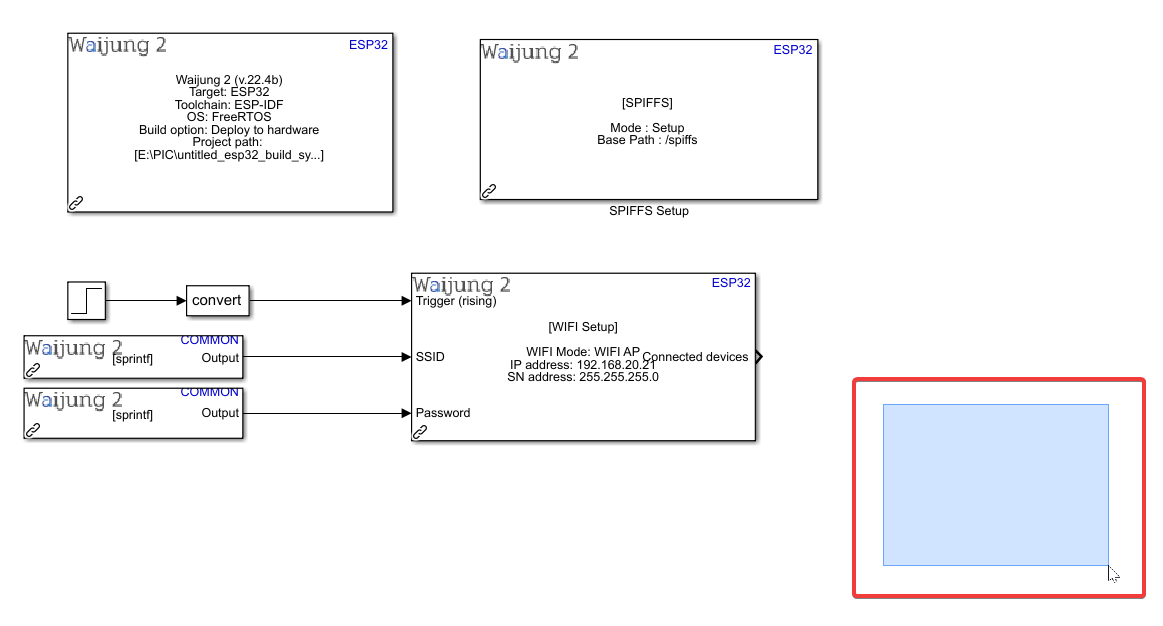
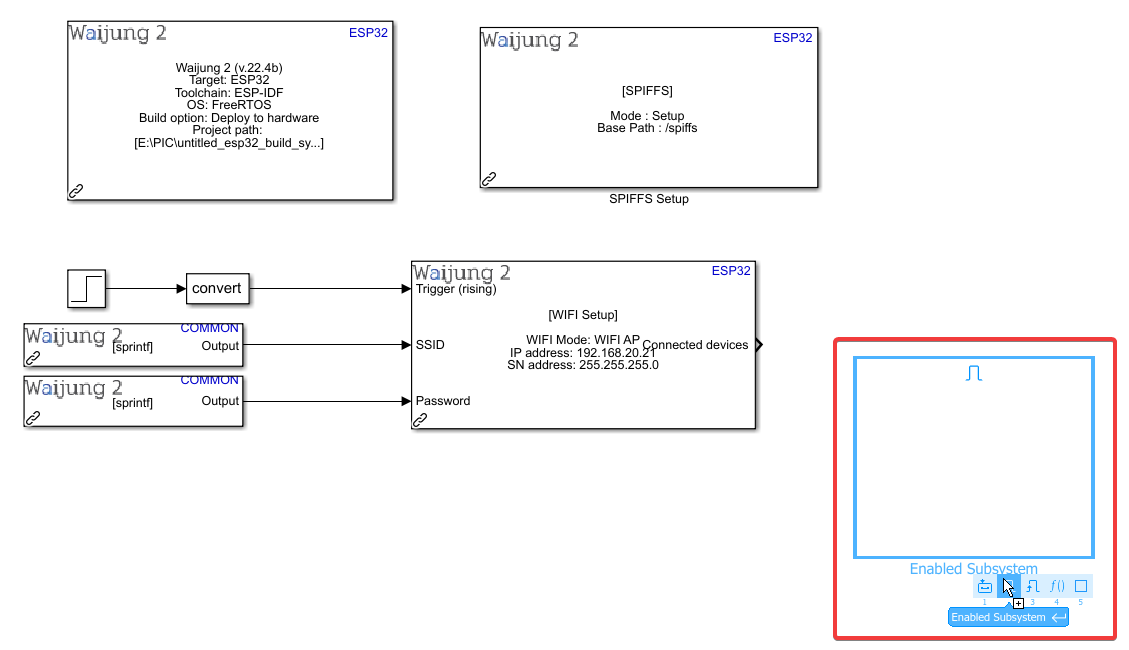
17. Drag the mouse in an empty area of the model

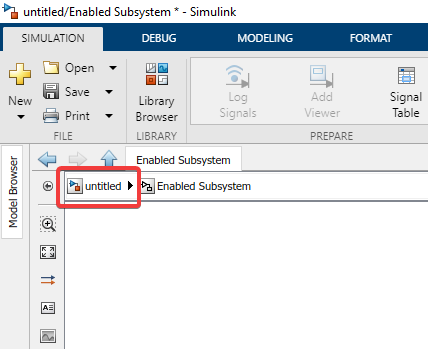
18. Select “Enabled Subsystem”

19. Double-click to enter the subsystem

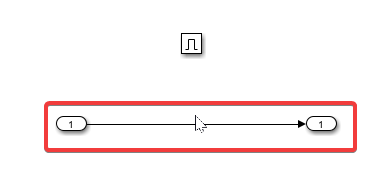
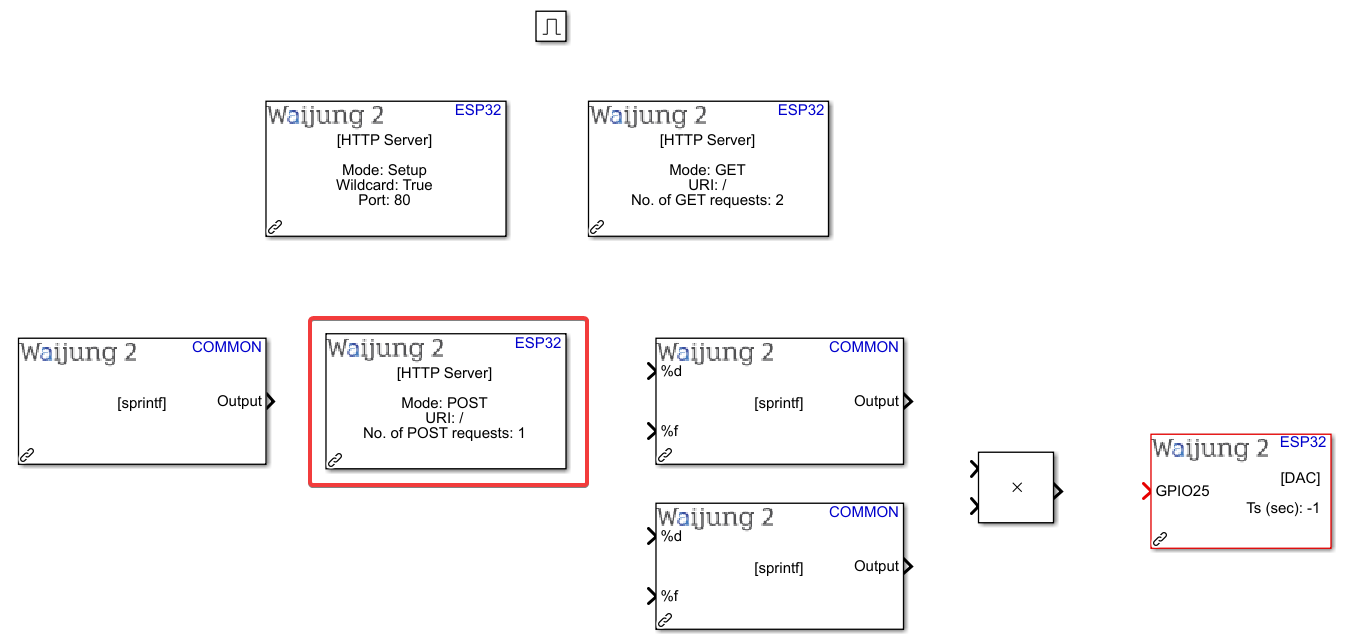
20. Delete the following

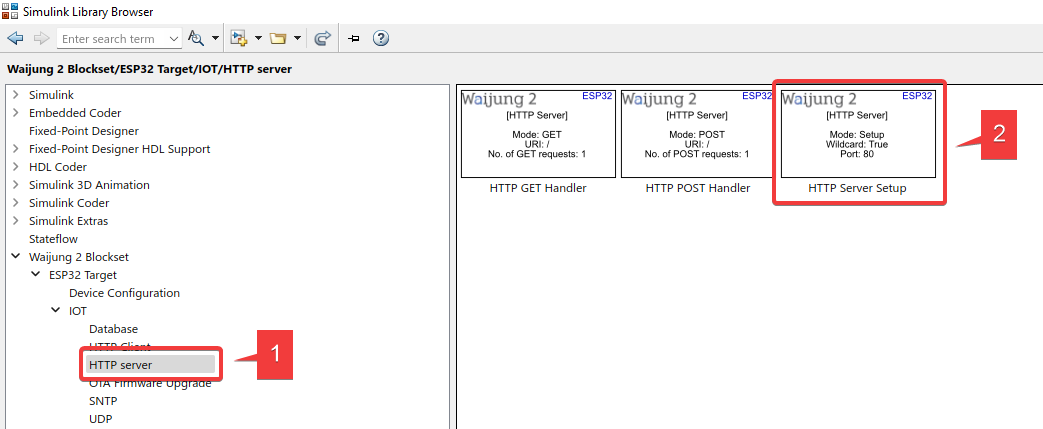
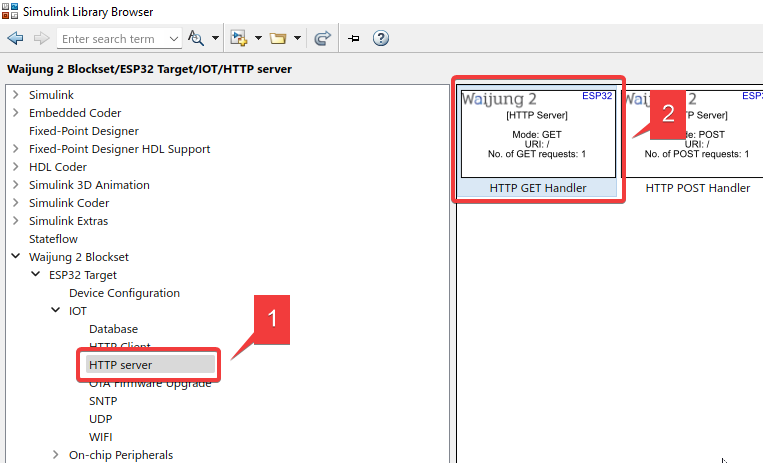
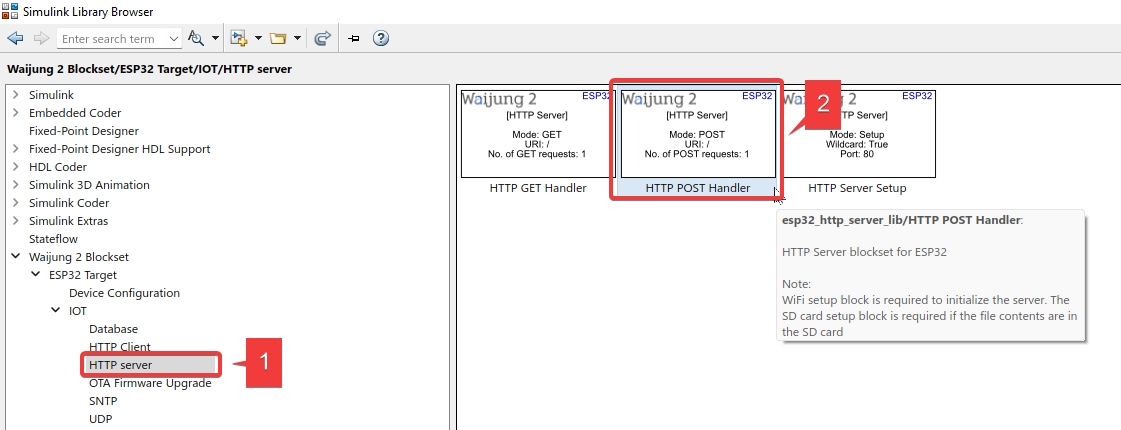
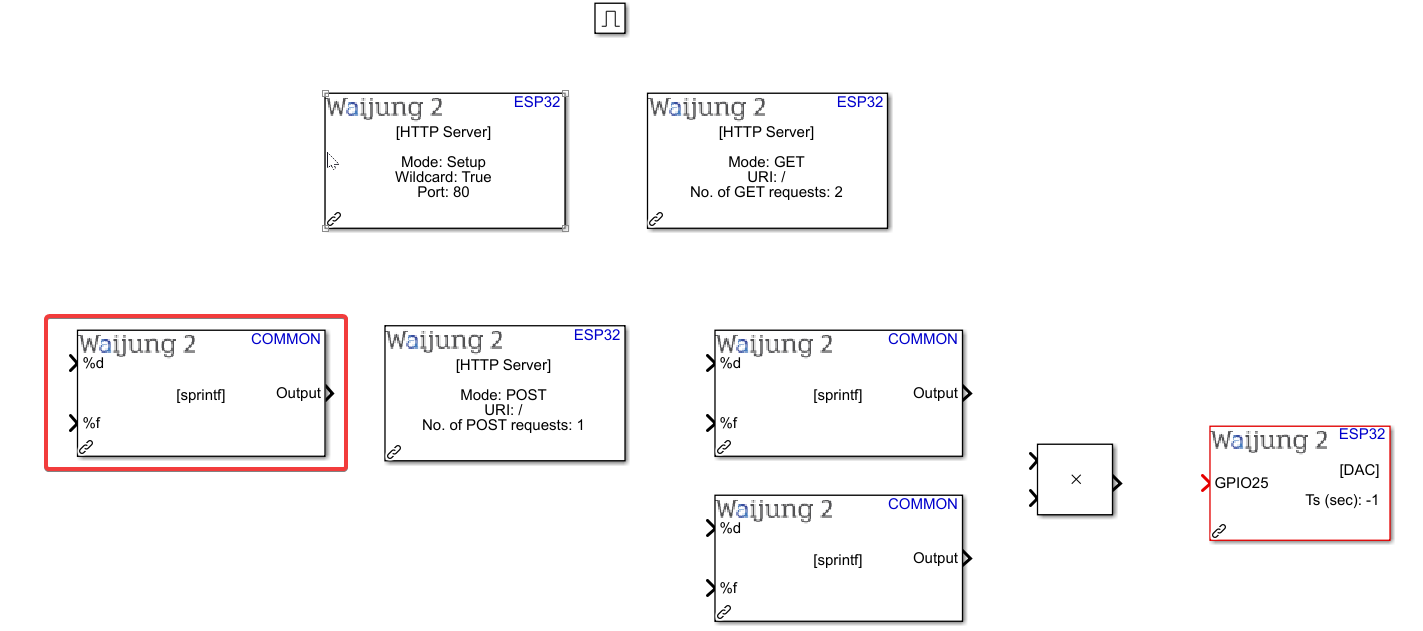
21. Import HTTP Server Setup and HTTP GET Handler blocks


22. Import HTTP POST Handler and String Processing blocks


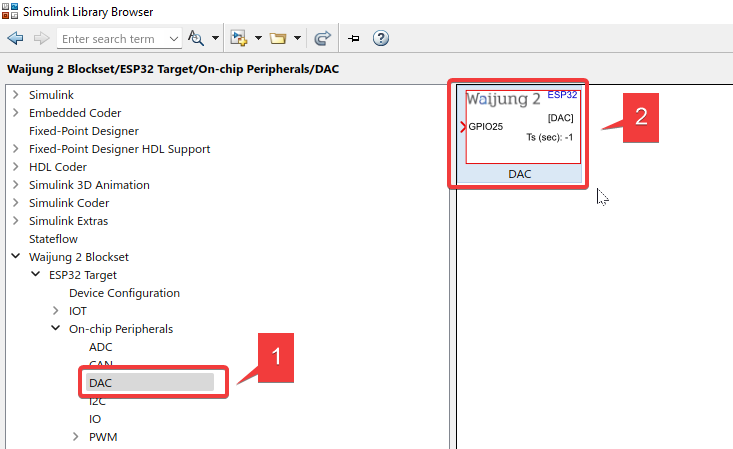
23. Import Product and DAC blocks


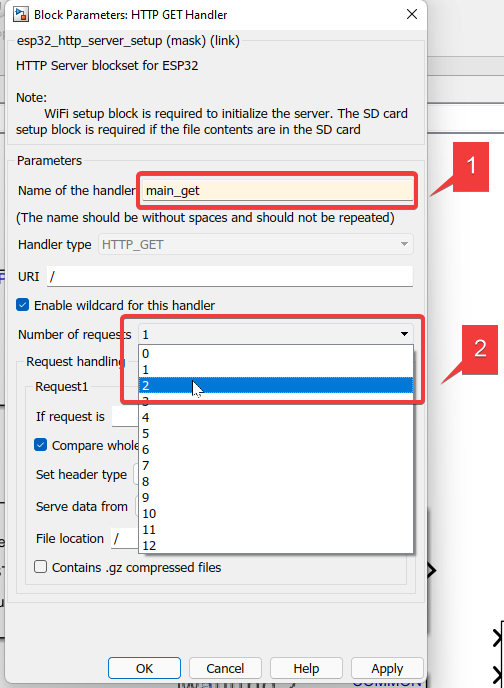
24. Double-click HTTP GET Handler block and select “2” under “Number of requests”

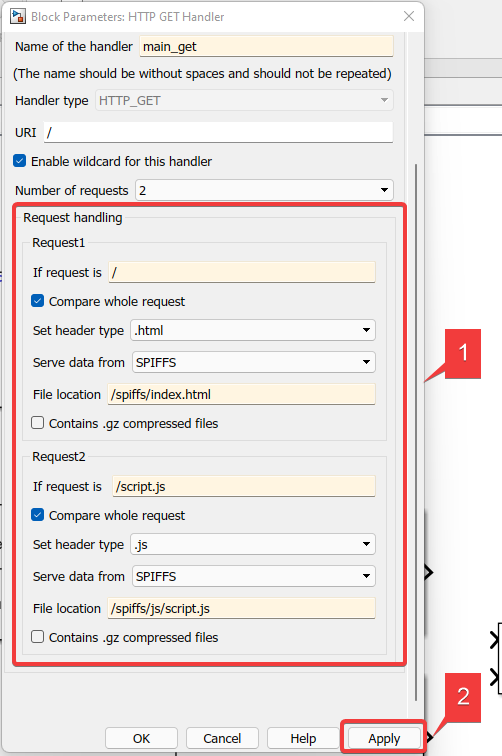
25. Enter the information as shown

Explanation
In this project, two files are used to create the webpage (HTML and JS). This block is used to extract the information from those files, so a request is sent to both of them.
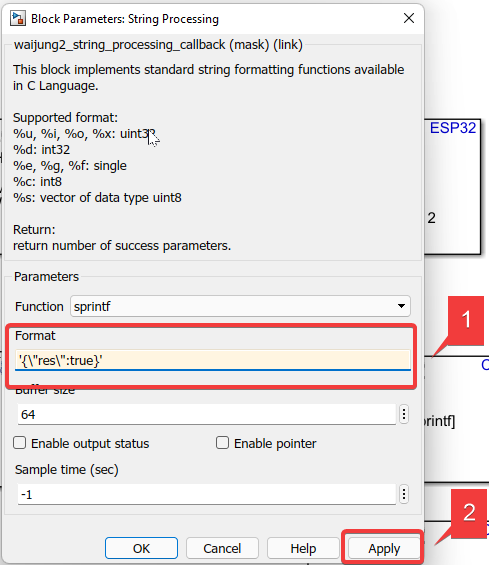
26. Double-click the String Processing block

27. Enter the following under “Format”

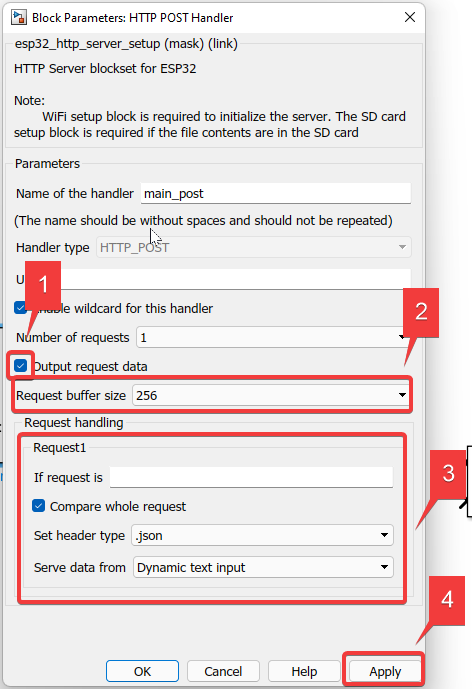
28. Double-click the HTTP POST Handler block

29. Configure the block as shown below

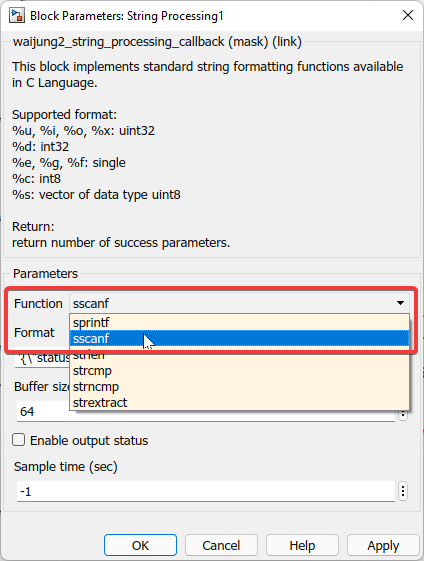
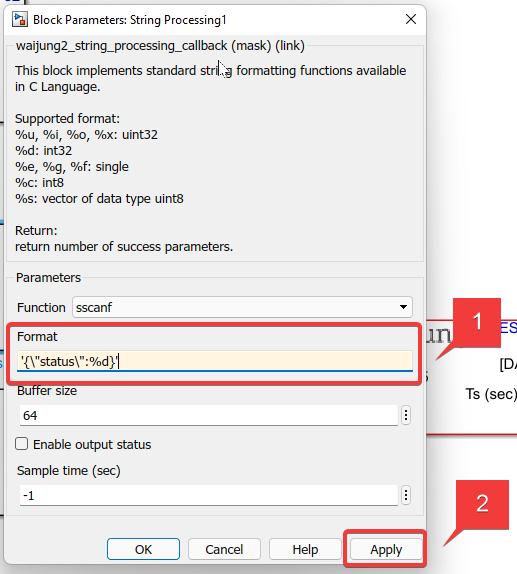
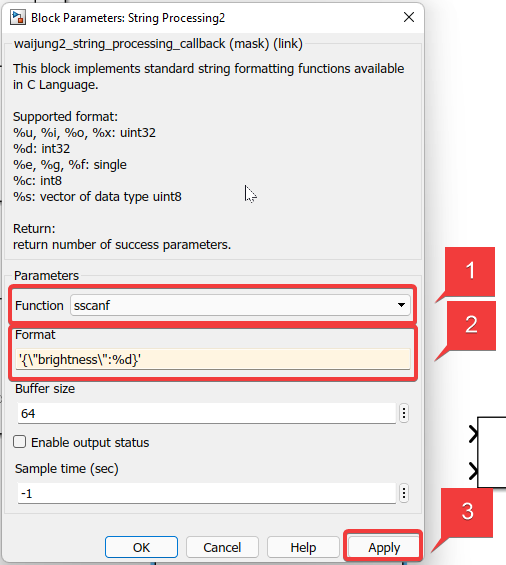
30. Double-click another String Processing block

31. Under “Function” select “sscanf”

32. Enter the following under “Format”

33. Double-click another String Processing block

34. Enter the following

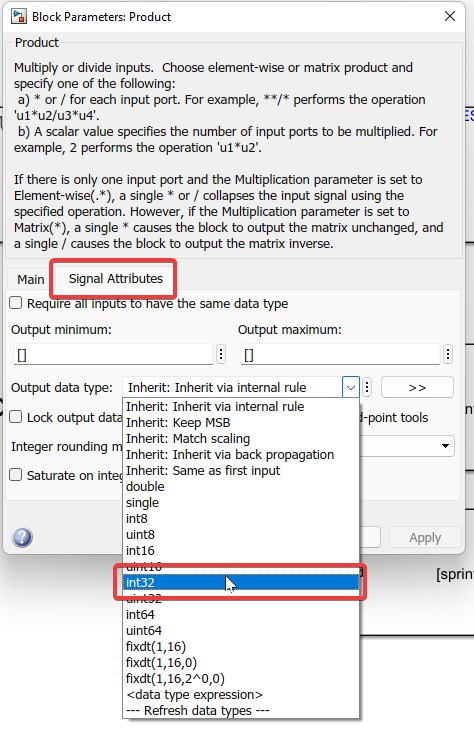
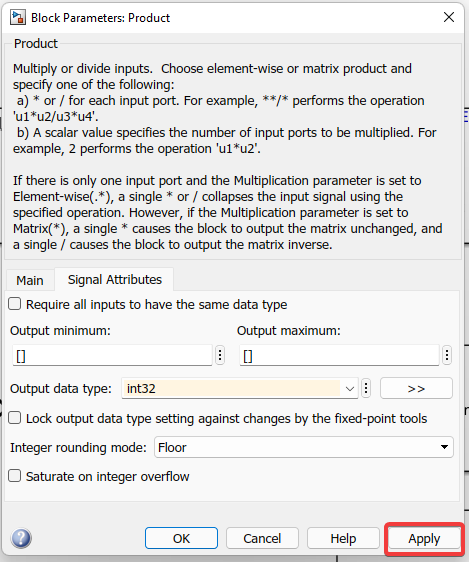
35. Double-click the “Product” block

36. Under “Signal Attributes” and “Output data type”, select “int32”

37. Click Apply

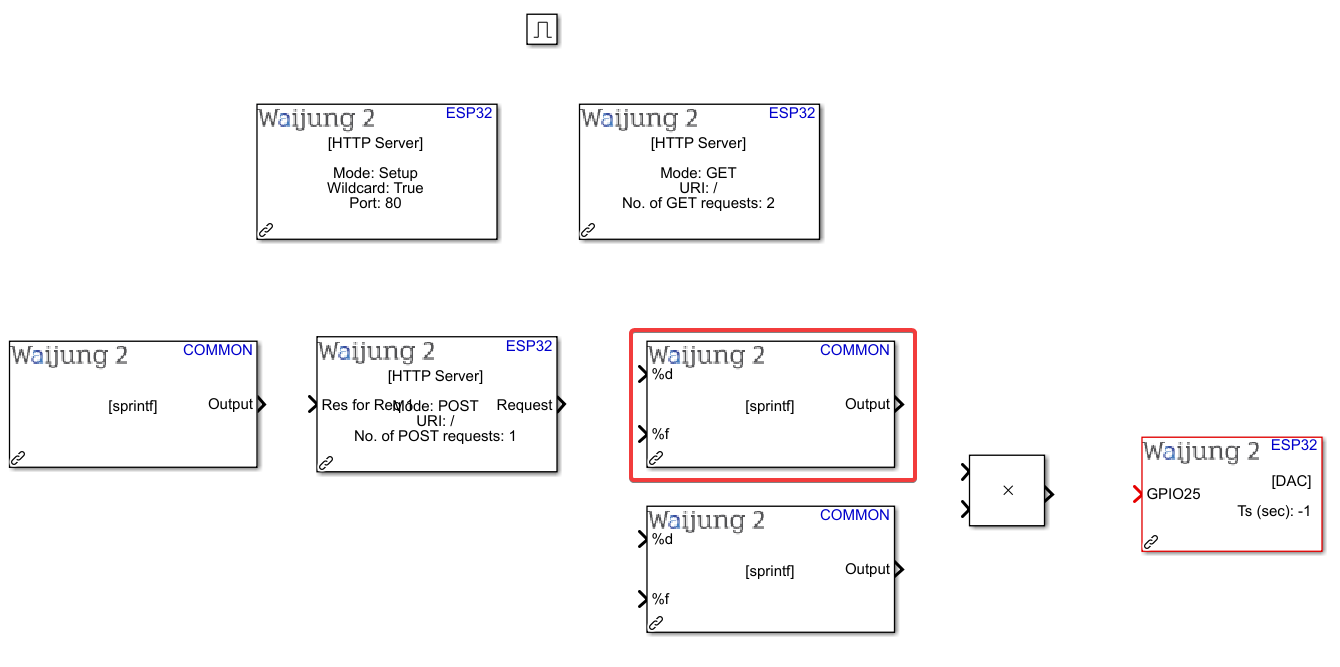
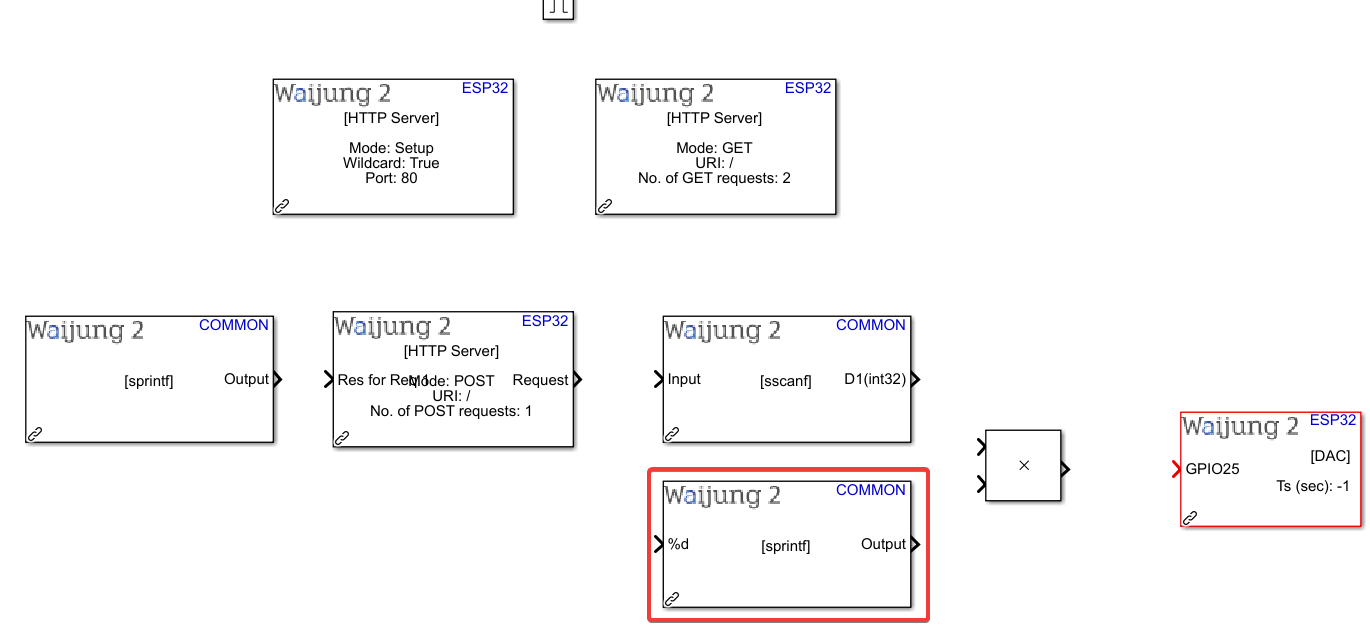
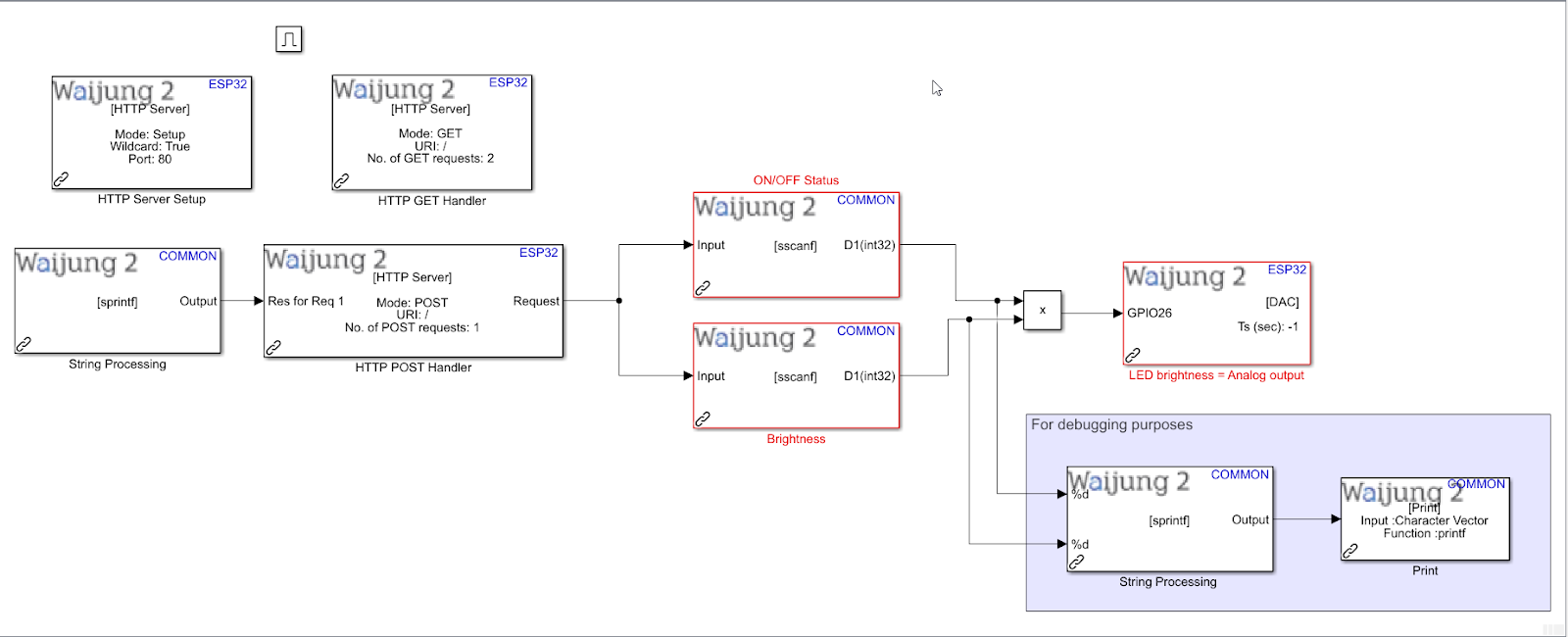
38. Connect according to the following

Explanation
i.Once the HTTP Server is set up, the ‘HTTP Get Handler’ block extracts the information from the HTML, CSS, and JS files used to create the webpage
ii.If the LED status is turned ‘ON’ through the web page (set as a ‘true’ response - refer to Step 31), a ‘post request’ is sent to activate the response of the LED through the ‘HTTP Post Handler’ block.

iii.Then, if the brightness is increased/decreased on the web page, it is converted to an Analog Output through the ‘DAC’ block, and the LED responds by becoming brighter or dimmer.
39. We are still in the subsystem; go back to the model’s default page

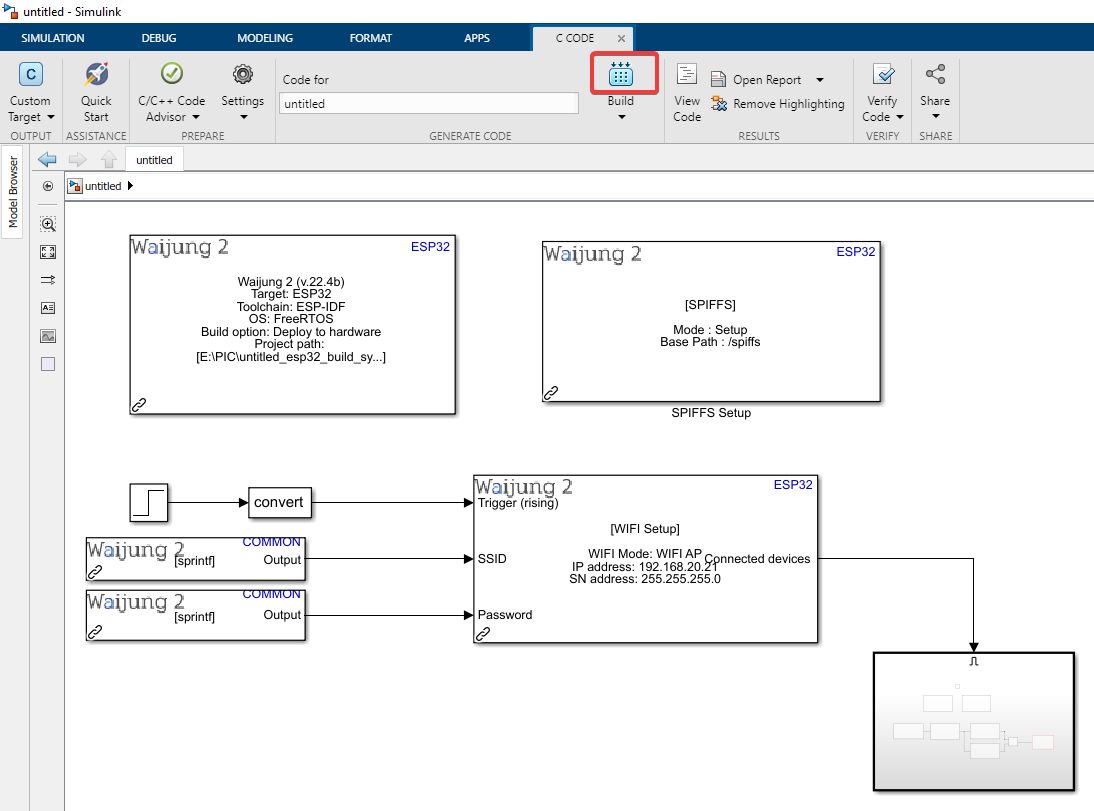
40. Connect accordingly

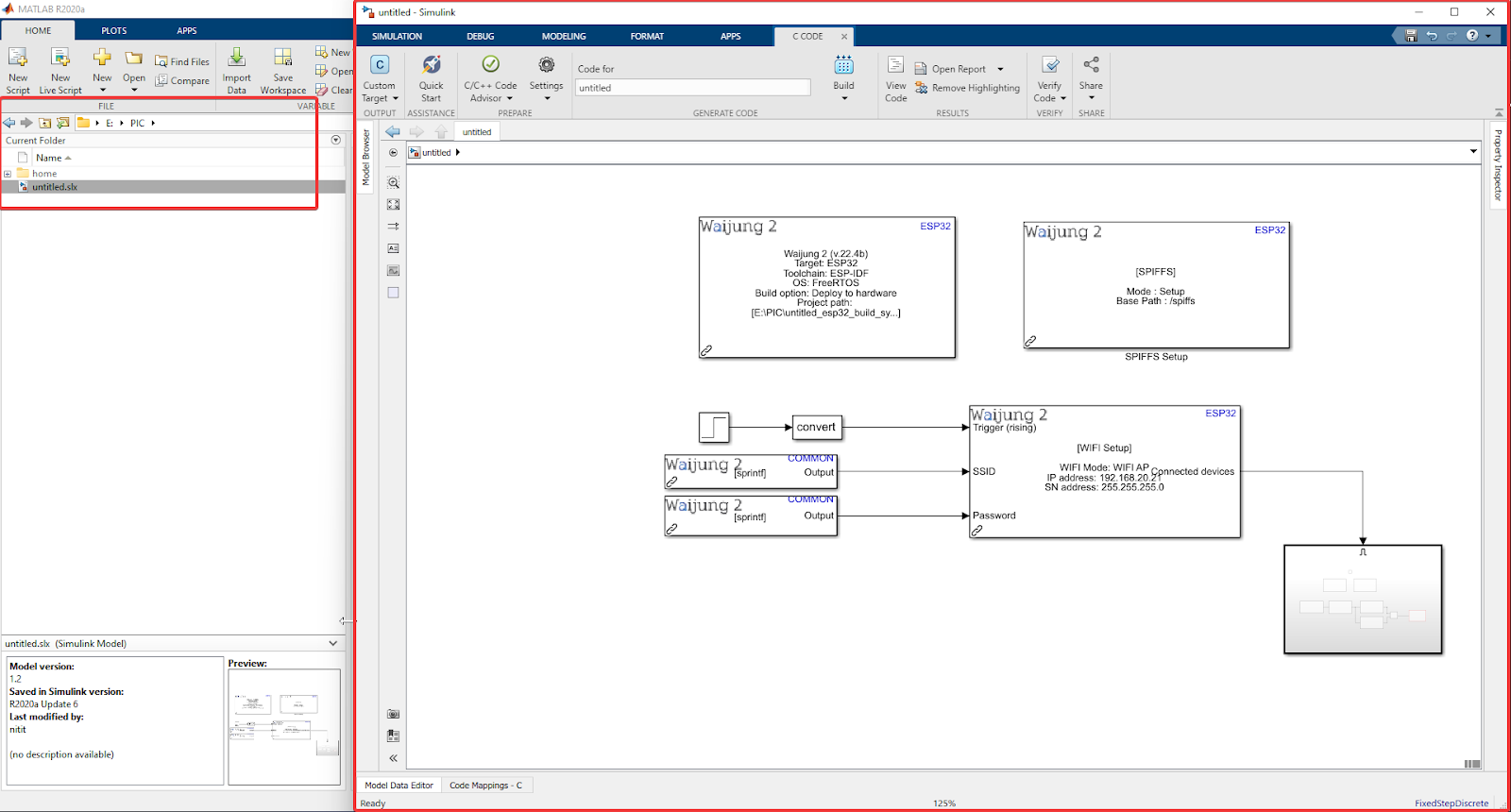
41. Save the file in the correct directory

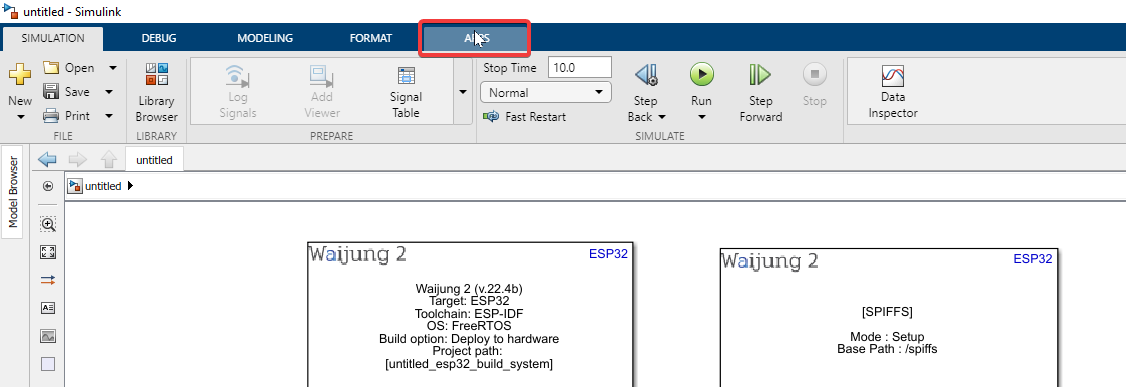
42. Go to “APPS”

43. Click “Embedded Coder”

44. Click “Build” to compile the model

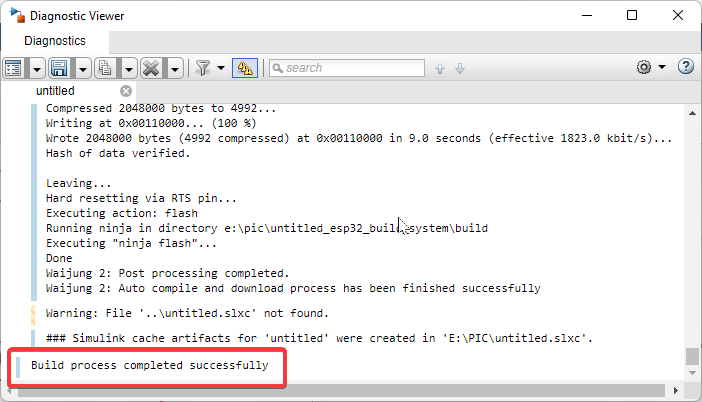
45. Build process completed successfully

Note: For users who have chosen WiFi STA mode, please skip to Step 47. Step 46 is only for users who have chosen WiFi AP mode.
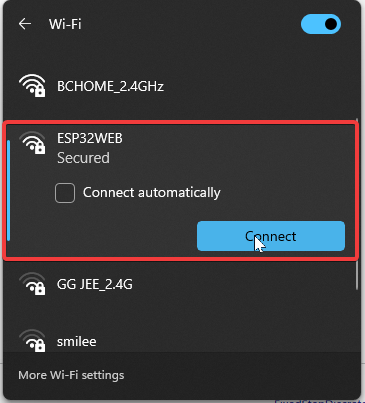
46. Connect to the Wi-Fi set earlier for the WIFI Setup block

Note: You can access this Wi-Fi access point on your computer or your mobile phone on any operating system. Once the webpage is set up, it is easy to access from several devices in order to control the hardware.
47. Go to the webpage IP address that you set up.
For WiFi AP mode, we have used the default address of 192.168.20.21
For WiFi STA mode, we have used the address of 192.168.0.247
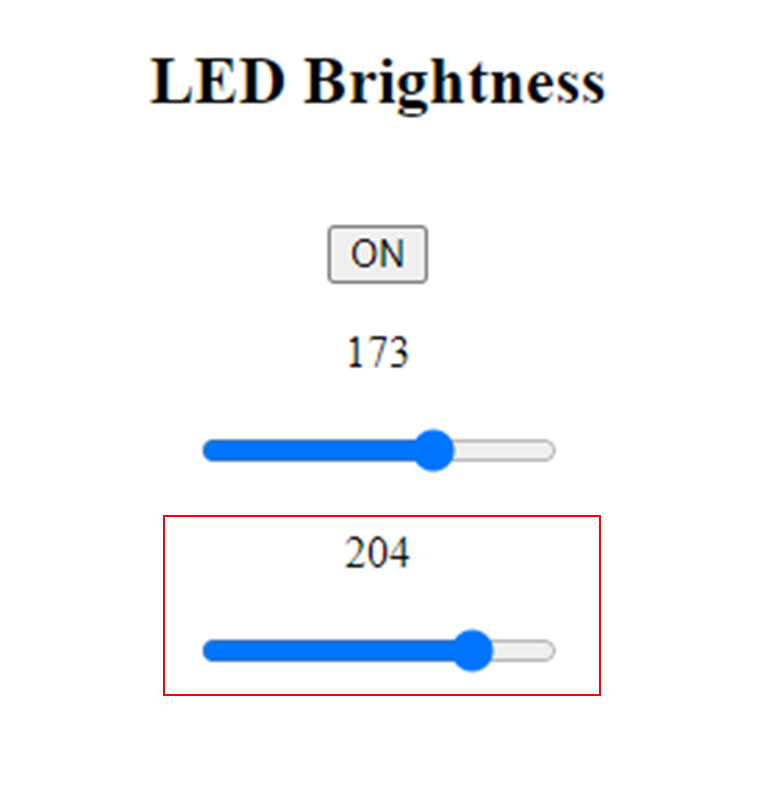
48. You will enter a web page looking like this

49. You can control the LED accordingly

Explanation
It can be seen that when the button is pressed to turn ON the LED, the LED does not light up as the brightness is equal to 0. As we increase the brightness and the voltage drop across the LED becomes enough, the LED will light up.
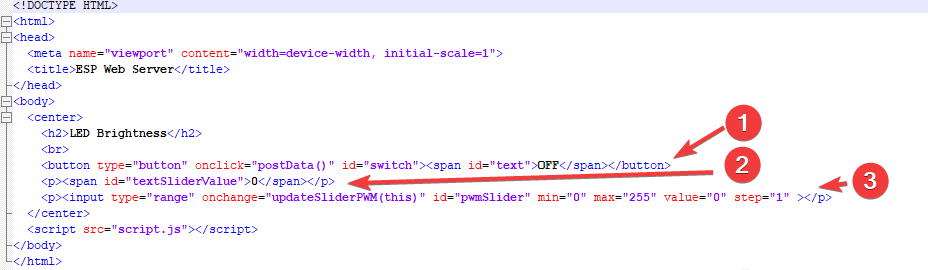
Explanation of HTML source code

i.A button is created on the webpage - when it is pressed, “postData ()” function is called
ii.To output values of the brightness slider
iii.When values on the slider are changed, “updateSliderPWM(this)” function is called
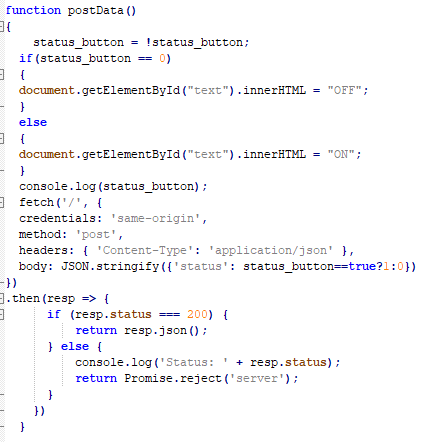
Javascript source code (1)

The “postData()” function is called whenever the LED ON/OFF button is pressed. If the LED is turned ON, a “response is true” request is sent to the SA model we built. Then, the model and web page communicate to send the information to the hardware in “json” format to implement the changes made on the web page.
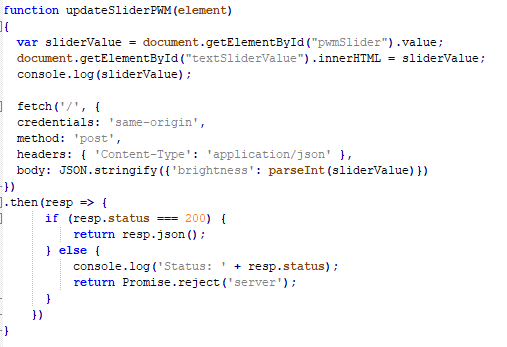
Javascript source code (2)

The “updateSliderPWM(this)” function is called whenever values on the brightness slider are changed. It then sends the information back to the hardware in “json” format.
This is the end of this tutorial. To apply your learning, you can test yourself with an exercise.
Exercise
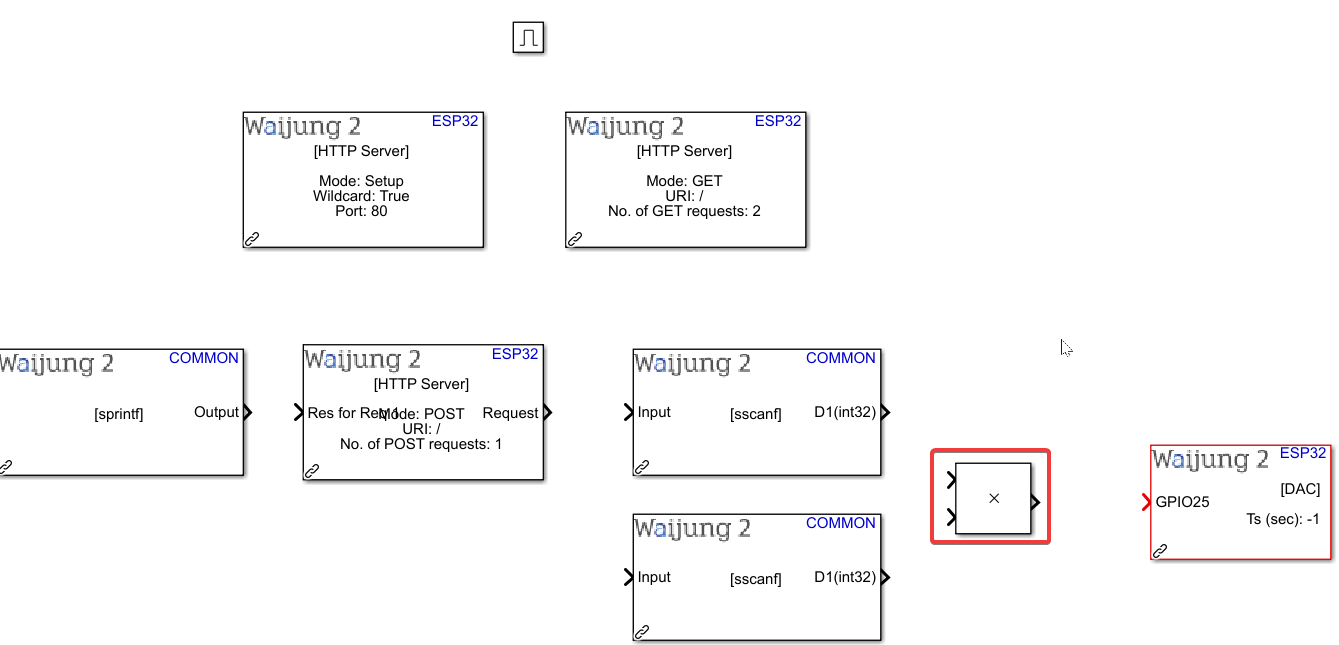
Add another LED. Use the same ON/OFF switch to control both LEDs, but the brightness of both LEDs should be controlled by different sliders. Conduct SIL and SA.


Project files: SIL file | SA file | Source files: HTML/JS
Solution to exercise: SIL file | SA file | Source files: HTML/JS





